こんにちは。森和恵です。
5月20日にAdobe CS5.5が発売開始されましたね。
この発表を聞いて、最初は正直、「.5(テン ゴ)って、何よ?! 細かく儲けようとしてるなぁ、アドビさんめ!」なんて思ってましたが、
クレイグ・ティーゲル(アドビ システムズ 代表取締役社長)のインタビュー記事の、
『CS5.5の主な特徴として、マルチデバイスに対応したコンテンツのオーサリング機能を導入しています。〜中略〜ユーザーが今、新しい機能を必要としているのに、『Adobe CS6』のリリースまで待たせるようなことをしたくなかったのです』
|マイコミジャーナル アドビ システムズ社長クレイグ・ティーゲルが語
|る「Adobe CS5.5のすべて」
|< http://journal.mycom.co.jp/articles/2011/05/27/adcscra/
>
を読んで、気持ちが変わりました。
「今度こそ、HTML5やCSS3、スマフォ対応がされているのかも知れない!」と。
|Web制作者になりたい人向けの学習教材を、eラーニング形式で提供したい
|と考えてます。そこで、いま注目しているのが、スマフォ&タブレット環
|境での情報提供です。アプリがいいのか、対応サイトがいいのかも、まだ
|手探りですが......。CS5が出たときに、そこへの対応がいまひとつだった
|ので、ガッカリしたものでした。
今回を含めて3回ぐらいで、新機能を検証していきたいと思います。
さて、今回は、HTML5とCSS3対応の話です。
5月20日にAdobe CS5.5が発売開始されましたね。
この発表を聞いて、最初は正直、「.5(テン ゴ)って、何よ?! 細かく儲けようとしてるなぁ、アドビさんめ!」なんて思ってましたが、
クレイグ・ティーゲル(アドビ システムズ 代表取締役社長)のインタビュー記事の、
『CS5.5の主な特徴として、マルチデバイスに対応したコンテンツのオーサリング機能を導入しています。〜中略〜ユーザーが今、新しい機能を必要としているのに、『Adobe CS6』のリリースまで待たせるようなことをしたくなかったのです』
|マイコミジャーナル アドビ システムズ社長クレイグ・ティーゲルが語
|る「Adobe CS5.5のすべて」
|< http://journal.mycom.co.jp/articles/2011/05/27/adcscra/
>
を読んで、気持ちが変わりました。
「今度こそ、HTML5やCSS3、スマフォ対応がされているのかも知れない!」と。
|Web制作者になりたい人向けの学習教材を、eラーニング形式で提供したい
|と考えてます。そこで、いま注目しているのが、スマフォ&タブレット環
|境での情報提供です。アプリがいいのか、対応サイトがいいのかも、まだ
|手探りですが......。CS5が出たときに、そこへの対応がいまひとつだった
|ので、ガッカリしたものでした。
今回を含めて3回ぐらいで、新機能を検証していきたいと思います。
さて、今回は、HTML5とCSS3対応の話です。
■Adobeのバージョンアップポリシー変更
時代のニーズにすばやく対応するために、今後Adobeでは、2年毎(24ヶ月)でバージョンアップを行う予定だそうです。これまでは、1年半毎(18ヶ月)だったのでスパンが遅くなったようです。その代わりに、今回のように.5の小数点をつけたマイナーバージョンアップを行うようです。
補足
前回(CS5)のバージョンアップが2010年5月でしたので、次回は2012年5月ですね。
※もう来年の話じゃないですか! 早っ!
|【参考】どこが変わった? Adobe CS5.5の新機能を紹介?Too Garage Pro
|< http://tool-designers-garage.jp/adobe/cs55/new/
>
■HTML5 対応
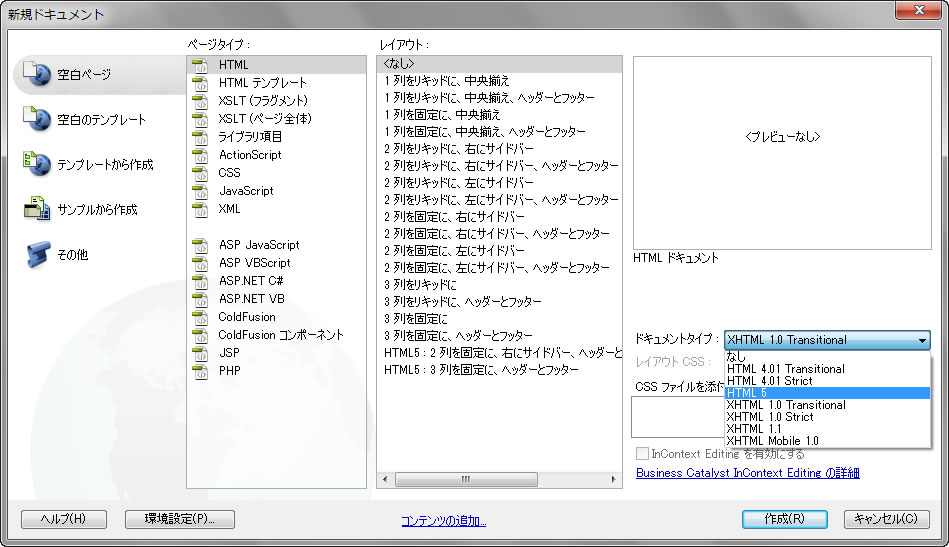
新規ドキュメントダイアログのドキュメントタイプに[HTML5]が追加されました。CS5では正しく指定されなかった文字コード指定も、
< meta charset="utf-8" > とHTML5式に対応しました。
|【画面】<
 >
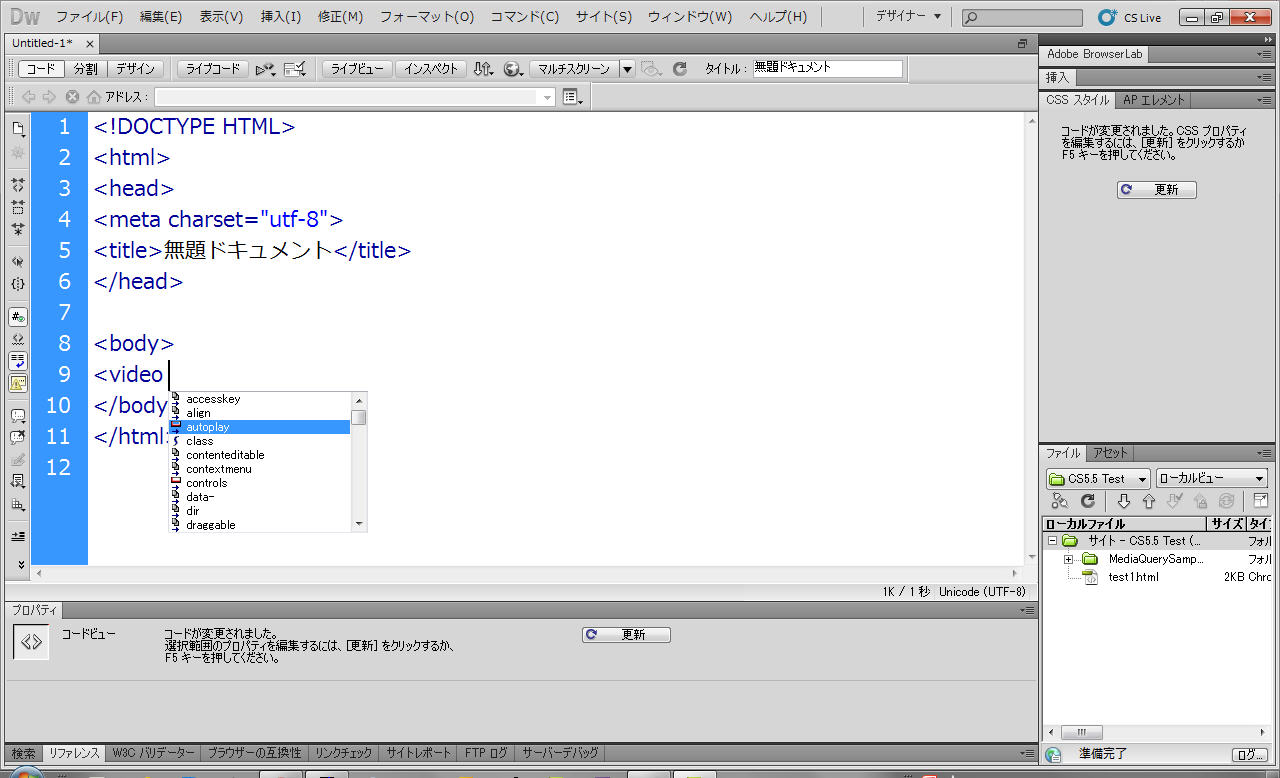
>コードヒントもHTML5で追加された新しい要素・属性に対応しています。
|【画面】<
 >
>■CSS3対応
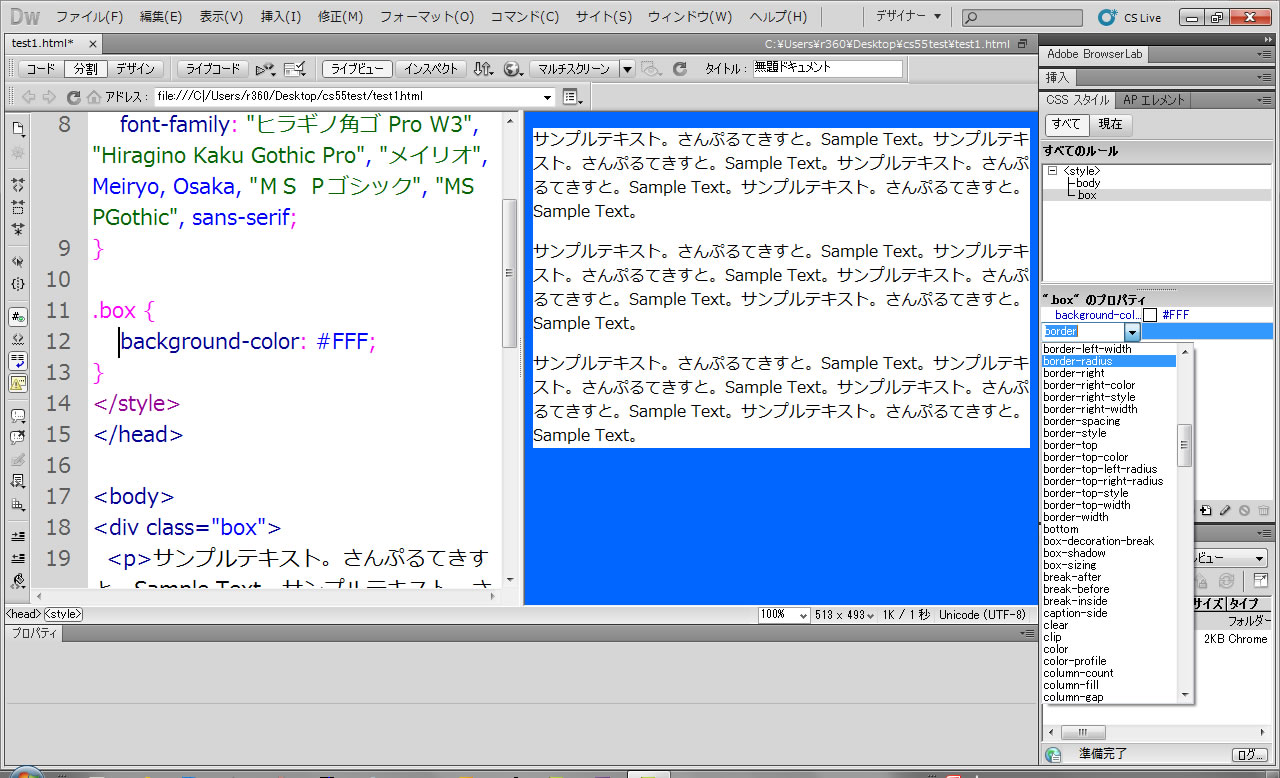
コードヒントはもちろん、CSSスタイルパネルのプロパティで、CSS3で追加された新しいプロパティ・値に対応しました。
|【画面】<
 >
>例えば、border-radiusプロパティの角丸半径の値がダイアログで入力できるようになっていて、便利だなと思いました。
|【画面】<
 >
>また、ライブビューの表示もバージョンアップしているようです。例えば、border-radiusプロパティにベンダープレフィックスをつけなくても、角丸が表示できています。
|【画面】<
 >
>|Dreamweaver CS5 11.0.3 のライブビューでは、
|-webkit-のベンダープレフィックスが必要でした。
|(ライブビューはWebkitを使用しています)
|恐らく Chrome10相当にアップしているのでは? と思います。
■W3Cバリデーター
これは、正しいマークアップが行われているかを検証する機能です。
Dreamweaver CS5で一度なくなった機能が、今回復活しました。
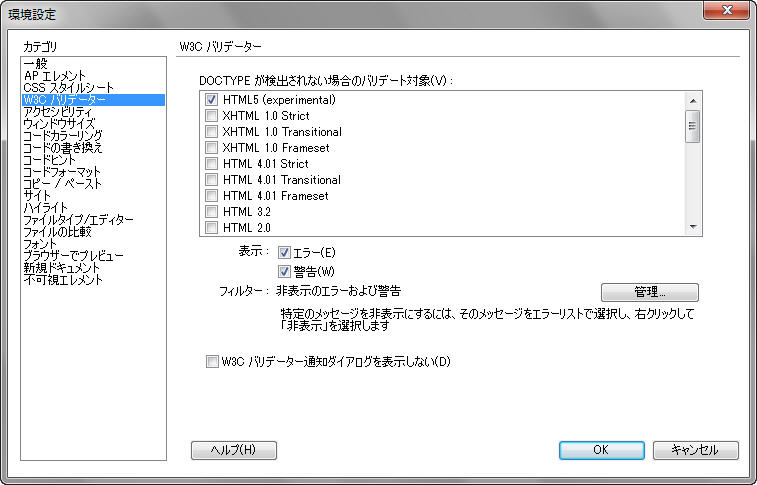
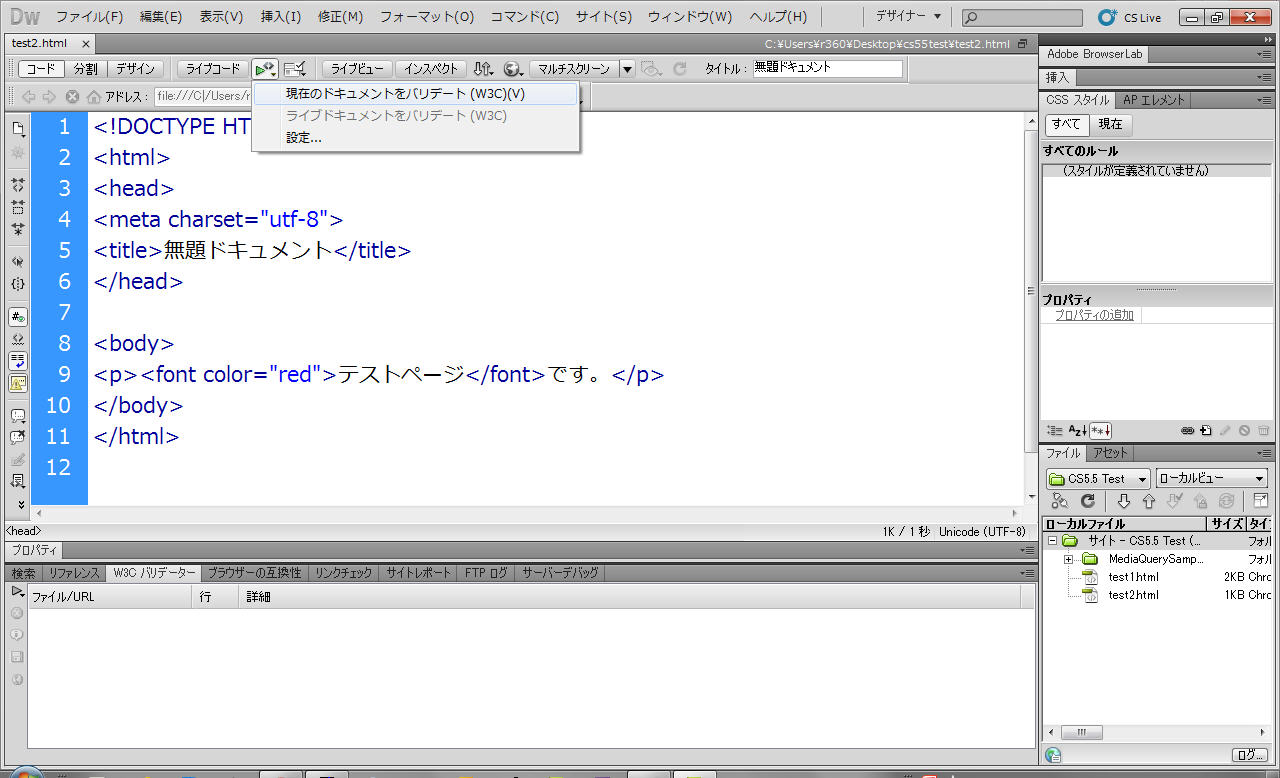
あらかじめ、[編集]-[環境設定]-[W3Cバリデーター]で対象のHTMLを選択し、対象となるページを開いておきます。ドキュメントツールバーの[W3Cバリデート]ボタンからチェックを実行します。
|【画面】<
 >
>|【画面】<
 >
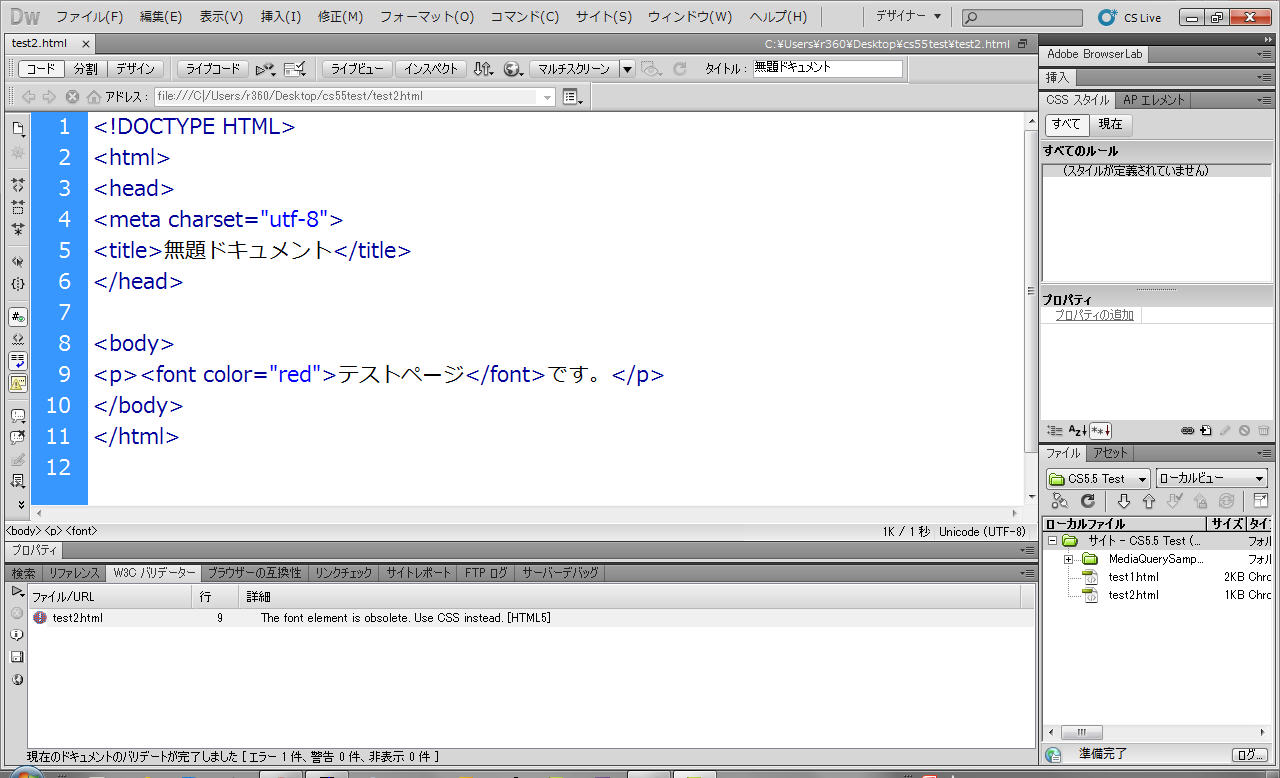
>例えば、今回はfont要素を含むページを「HTML5」対象でチェックを行いました。HTML5では、font要素がなくなっているため、「font要素は使われないので、CSSを使いましょう」とエラーメッセージが表示されています。
|【画面】<
 >
>|W3CバリデーターのサービスをDreamweaverから利用しています。そのため、
|インターネット回線に接続していないと本機能は利用できません。
|【参考】Markup Validation Service ー W3C
|< http://validator.w3.org/
>
|実は、Dreamweaver CS5 11.0.3アップデートで、
|HTML5 ・CSS3 対応機能がいくつか先行追加されています。
|HTML5のコードビュー対応やマルチスクリーンプレビューなど。
|バージョンアップせず、とりあえずHTML5・CSS3の機能を使いたいのなら、
|Dreamweaver のアップデートをしてみるのもおすすめです。
|【参考】Dreamweaver CS5 アップデート
|< http://www.adobe.com/jp/support/dreamweaver/downloads_updaters.html
>
......ということで、報告終わりです。今回は短めでスミマセン(汗)
次回は、マルチスクリーンプレビューやメディアクエリーなど、スマートフォン・タブレット対応の新機能についてご紹介していきます。
ではでは。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
近況報告:
今月は、22日に2回目の登板があります。
暴れ馬REGZA Phoneの調教の様子をお届けします。
|i-phoneから乗り換えたんだけど、微妙に使い勝手が違う...。
|でも、Android組になりたいのでがんばってます。
あと、すごく久しぶりに同人誌を通販しました。
「RKGKMDK(ラクガキマドカ)」購入までに2時間半かかりましたよ。(^_^;)
< http://bit.ly/kMXrny
>
