こんにちは。森和恵です。前々回に引き続き、Dreamweaver CS5.5 の「JQueryMobile」連携機能を紹介します。
標準出力のソースをカスタマイズする応用と、Phone Gap連携でAndroidアプリを作成する手順をお話します。
前回の状態と同じく、Dreamweaverを起動し、サイト定義をして準備しておきます。では、さっそく、手順を確認しましょう。
|【前回】〜JQuery Mobile簡単書き出しが超便利〜
|< https://bn.dgcr.com/archives/20110728140100.html
>
標準出力のソースをカスタマイズする応用と、Phone Gap連携でAndroidアプリを作成する手順をお話します。
前回の状態と同じく、Dreamweaverを起動し、サイト定義をして準備しておきます。では、さっそく、手順を確認しましょう。
|【前回】〜JQuery Mobile簡単書き出しが超便利〜
|< https://bn.dgcr.com/archives/20110728140100.html
>
●公開されている最新版のJQuery Mobileを使う
今回は、code.jquery.comでCDN(Content Delivery Network)公開している関連ファイルを参照します。Dreamweaverに内蔵されているバージョンは、1.0a3ですが、現在(2011年9月21日)は、1.0b3(Beta 3)までアップしています。バグ修正などもかなり行われているため、ソースコードレベルでカスタマイズを行う場合は最新版のほうがよいでしょう。
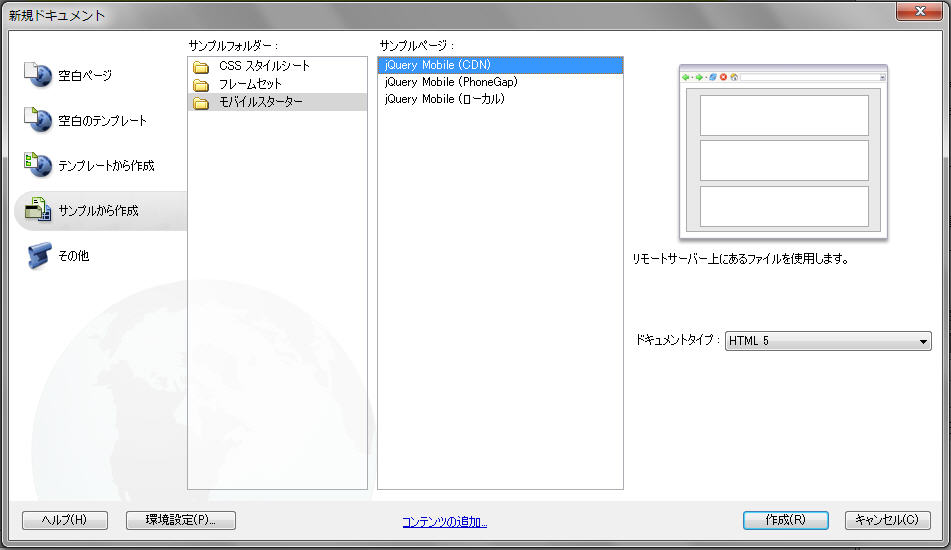
1)[ファイル]-[新規]メニューをクリックします。
次に[サンプルから作成]-[モバイルスターター]-[jQuery Mobile(CDN)]
を選びます。
|【画面】<
 >
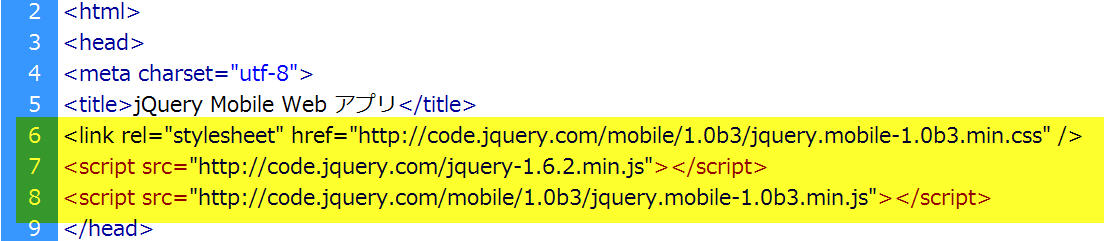
>2)6〜8行目を確認すると、JQuery Mobile 1.0a3が参照されています。jQuery公式サイトのダウンロードページから、下記のソースを差し替えます。
|【画面】<
 >
>|【参考】Download | jQuery
|< http://jquerymobile.com/download/
>
|"Copy-and-Paste Snippet for CDN-hosted files"の部分をコピペ
3)後から、Phone Gap連携でAndroidアプリに変換するため、ファイル名 index.html で保存します。
|Phone Gapで変換されるためには、サイト内に index.htmlが必要
4)各ページの<h1>内テキストをタイトルに書き換えたり、<h4>内テキストをコピーライトに書き換えたり、data-role="page"・data-role="header"・data-role="footer" に data-theme="e"を指定してテーマをオレンジに変更したり、data-role="content"内にコンテンツを追加したり、必要のない4ページ目を削除します。
|【画面】<
 >
>|4ページは、以下の範囲を削除します。
|<div data-role="page" id="page4">〜</div>
|また、1ページ目の下記リストを削除します。
|<li><a href="#page4">4 ページ</a></li>
|詳しくは前回の記事を参考にしてください。
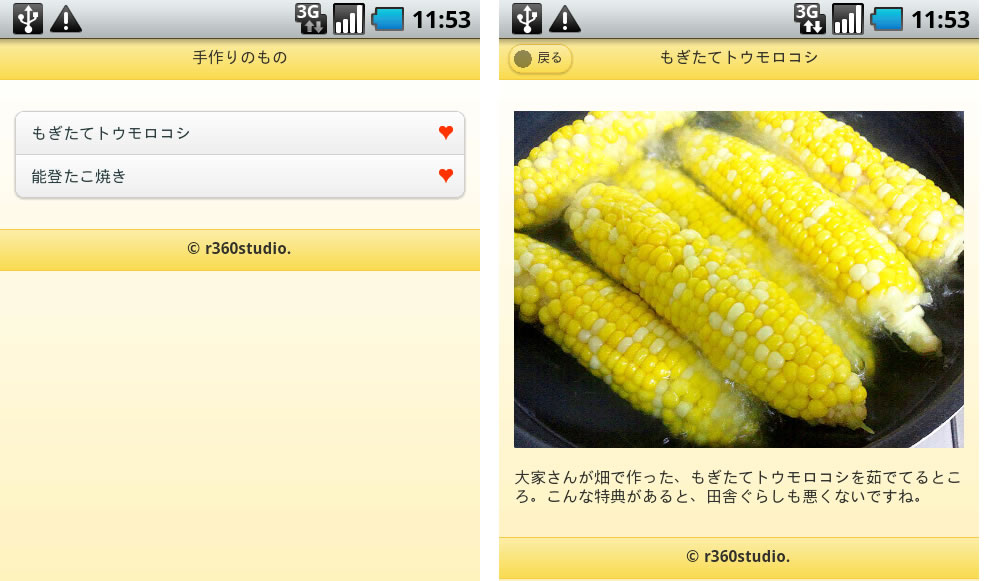
|2ページと3ページには、それぞれテキストと写真画像を使いました。
|画面サイズの伸縮に対応するために<img>のサイズ指定は、
|幅のみ%(width="80%")を指定しました。
|【参考】この時点でのindex.htmlは、下記です。
|< http://r360studio.com/dgcr/dgcr-extra7/index-step1.html
>
●「Back」ボタンの手動表示
JQuery Mobile 1.0b3(Beta 3)では、ページ推移時に左上に自動表示されていた「Back」ボタンが表示されなくなりました。
|【参考】jQuery Mobileがついにβ版へ到達|Publickey
|< http://www.publickey1.jp/blog/11/jquery_mobile8.html
>
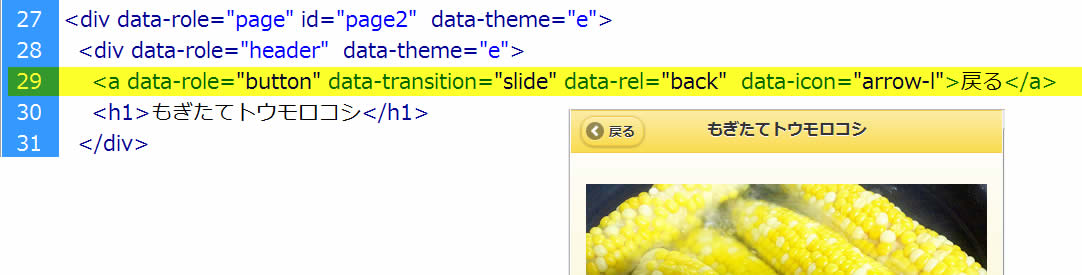
自前で、戻るボタンを作りましょう。戻るボタンは、<a>タグにJQuery Mobileのボタンオプション属性をつけます。今回は以下のようなコードを2・3ページのdata-role="header"に配置しました。
<a data-role="button" data-transition="slide" data-rel="back" data-icon="arrow-l">戻る</a>
|【画面】<
 >
>|data-role="button" は、<a>をボタンに整形します。
|data-rel="back"は、ブラウザの戻るボタンの動作指定します。
|data-transition="slide"は、推移時にスライドアニメーションを指定し
|ます。
|data-icon="arrow-l"は、先頭に左向きの矢印<を追加します。
|【参考】jQuery Mobile 1.0b1 日本語リファレンス
|< http://dev.screw-axis.com/doc/jquery_mobile/
>
|【参考】この時点でのindex.htmlは、下記です。
|< http://r360studio.com/dgcr/dgcr-extra7/index-step2.html
>
●リストボタンのカスタマイズ
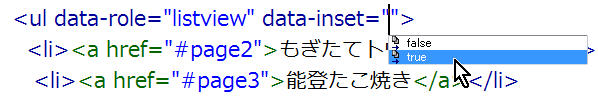
トップページのリストボタンを角丸デザインにするために、<ul data-role="listview">に data-inset="true" を追加します。
|【画面】<
 >
>|JQuery Mobile コードを入力する際、
|Dreamweaverが対応していますので、
|コードヒントに属性が表示されます。
独自アイコンを指定することもできます。
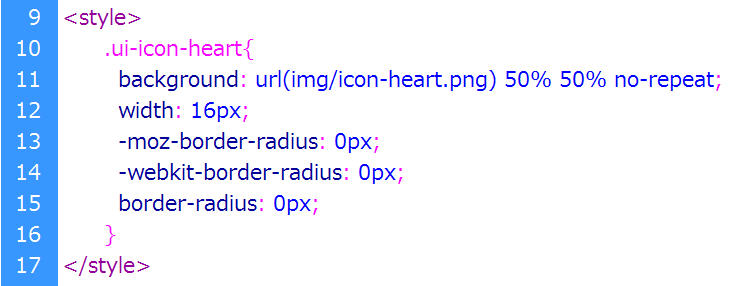
16x16pxの8bit PNG画像を準備し、下記のようにクラスセレクタ .ui-icon-○○○を作成します。
|【画面】<
 >
>|クラスセレクタ名の○○○は任意の名前をつけます。
|【参考】ボタンにアイコンを加える
|< http://jqm.namikawa.asia/docs/buttons/buttons-icons.html
>
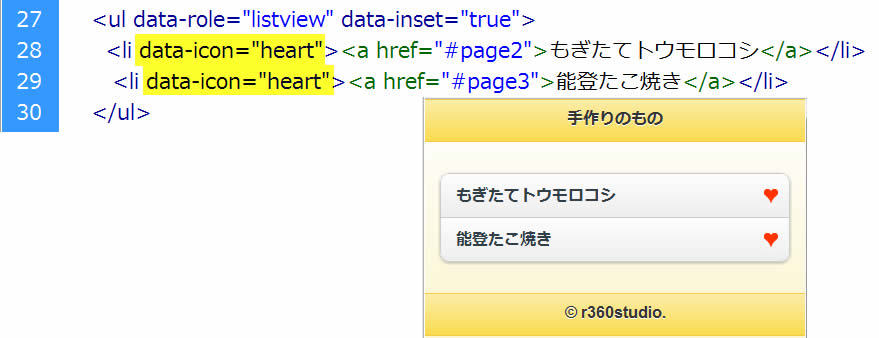
各リストボタンの<li>にdata-icon="○○○"を追加します。
|【画面】<
 >
>|クラスセレクタ名の○○○属性値に指定します。
|【参考】この時点でのindex.htmlは、下記です。
|< http://r360studio.com/dgcr/dgcr-extra7/index.html
>
●Phone Gap連携
Phone Gap は、スマートフォン向けアプリのフレームワークです。HTML+Javascriptで、アプリの開発を行うことができます。
|【参考】Phone Gap 日本語コミュニティ
|< http://phonegap-fan.com/
>
Dreamweaver 5.5 は、Phone Gapと連携することができます。
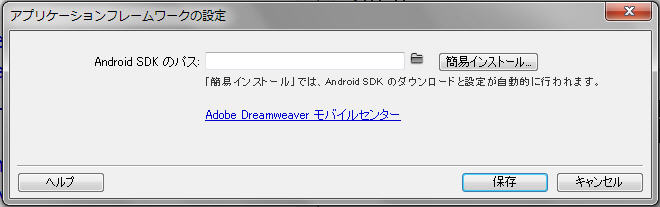
1)初めて利用する場合は、Android SDKのインストールを行います。[サイト]-[モバイルアプリケーション]-[アプリケーションフレームワークの設定]メニューをクリックします。[簡易インストール]をクリックします。
|【画面】<
 >
>|出荷当初にバグがあったので、
|簡易インストールを行う前に、最新版にアップデートしてください。
|【参考】Dreamweaver CS5.5 11.5.1 アップデーター
|< http://www.adobe.com/jp/support/dreamweaver/downloads_updaters.html
>
|Mac版 Dreamweaverの場合は、iOS用の画面も表示されます。
|私は既にAndroid SDKをインストールしていましたので、
|インストール先のフォルダの指定のみを行いました。
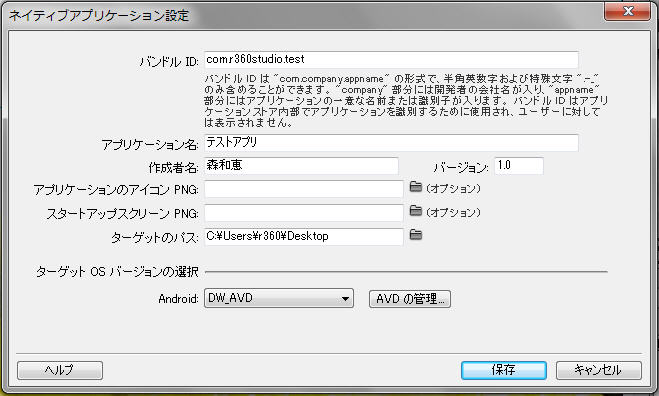
2)次に今回作成するアプリの設定を行います。[サイト]-[モバイルアプリケーション]-[ネイティブアプリケーション設定]メニューをクリックします。[バンドルID]・[アプリケーション名]・[作成者名]・[ターゲットのパス]などを指定し、[保存]をクリックします。
|【画面】<
 >
>|[バンドルID]には、com."開発社名"."アプリ名"の書式で任意に名づけ
|ます。
|[アプリケーション名]には、表示されるアプリ名をつけます。
|[作成者名]には、開発者の名前を指定します。
|[ターゲットのパス]には、出力先のフォルダを指定します。
|その他、今回は指定しませんでしたが、アイコン画像などが指定できます。
3)次にファイルの書き出しを行います。[サイト]-[モバイルアプリケーション]-[ビルト及びエミュレート]-[Android]メニューをクリックします。エミュレーターが起動します。また、指定した出力先に[com."開発社名"."アプリ名"_Android]の名前でフォルダが作成されます。
|【画面】<
 >
>|エミュレーターの起動までには、多少時間がかかります。
|今回のデータの場合、約2分かかりました。
|また、25MBを超えるデータを書き出すことはできません。
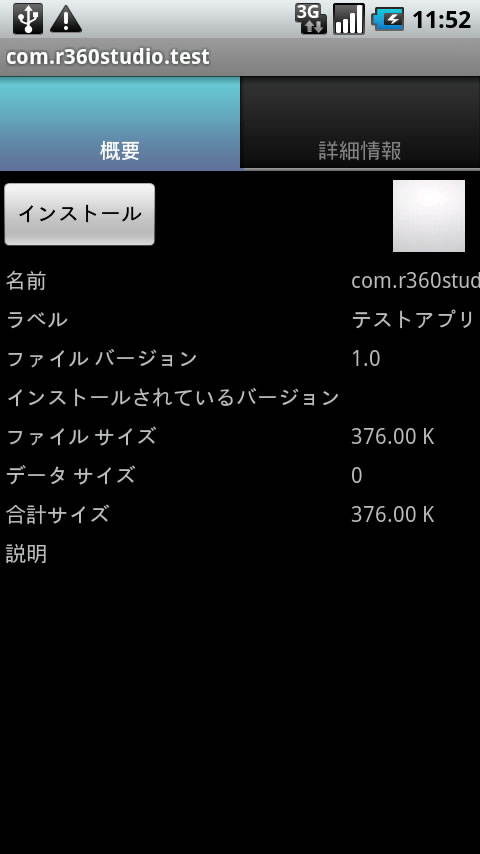
4)出力されたフォルダ内のbinフォルダの"アプリ名"-debug.apkファイルを、Android携帯のSDカード内の任意のフォルダにコピーし、アプリをインストールします。
|【画面】<
 >
>|Android携帯にファイルマネージャーをインストールし、
|SDカード内のファイルを操作します。
|私が所有しているREGZAには標準のファイルマネージャーが無かったので
|Androidマーケットから、「アストロファイルマネージャ」を使いました。
|apkファイルが見えれば、タップしてインストールを行います。
|【参考】アストロファイルマネージャ
|< https://market.android.com/details?id=com.metago.astro&hl=ja
>
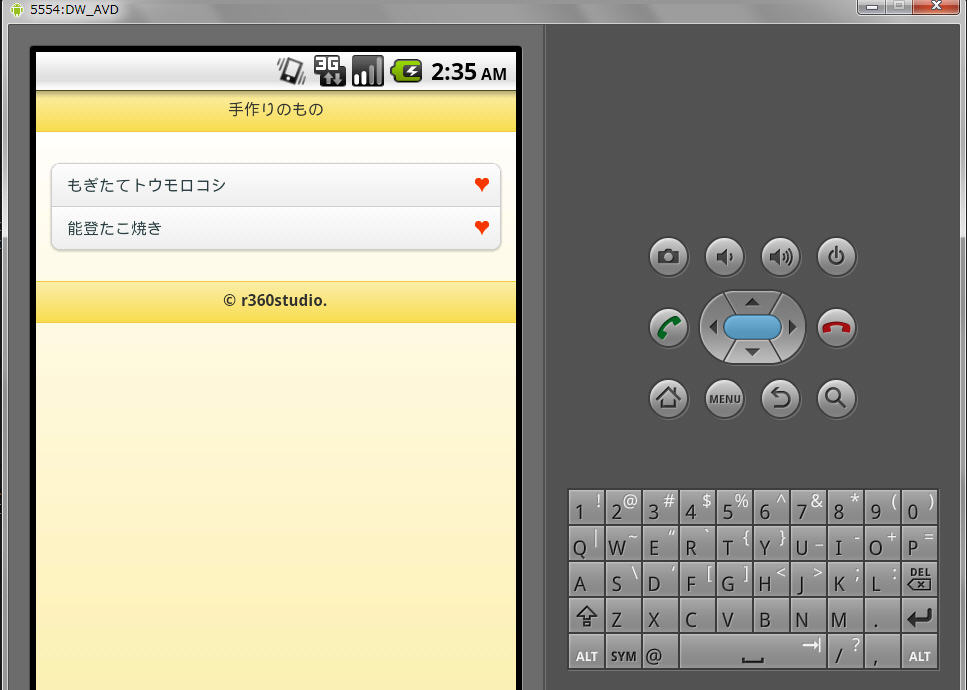
5)アプリケーションを実行します。
|【画面】<
 >
>...ということで、今回の報告は終わりです。
難しいと思っていた、Androidアプリを簡単に作ることができて、驚きです。今回はWin版Dreamweaverだったので、Androidのみの出力ができましたが、Mac版ならiOS用のアプリも作れます。はじめて「Macいいな〜」と思いました。なんかずるい。(笑)
さて、次回は、先日登壇したWDFのイベントの模様をレポートする予定です。
ではまた次回。(^θ^)
|【参考】WDF
|< http://wdf.jp/vol02/
>
|金沢のWebディレクターさんのイベントです。
|対クライアントとのコミュニケーションについてお話ししてきました。
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
近況:10月に大阪で電子書籍セミナーに登壇します。EPUB2.0 形式の作成工程をご覧いただく、デモを担当します。時間があれば、今回のPhone Gap連携のデモもするかもしれません。
※使い方を選べば、Android用の電子書籍アプリもできますもんね。(^.^) お近くの方は是非ご参加くださいませ。
本格化する電子書籍出版
スマートフォン・タブレット向け電子書籍制作セミナー
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=12241
>
