《なーんだ! 売れないの当たり前だよな〜、アハハハハ〜〜!》
■Dの憂鬱[12]
続・クリエイターはOFFICEが嫌い?
笠居トシヒロ
■グラフィック薄氷大魔王[306]
リッピング違法化、音楽CDが売れない件
吉井 宏
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「可変グリットレイアウト」〈後編2〉 〜CS6 その3〜
森 和恵
■Dの憂鬱[12]
続・クリエイターはOFFICEが嫌い?
笠居トシヒロ
■グラフィック薄氷大魔王[306]
リッピング違法化、音楽CDが売れない件
吉井 宏
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「可変グリットレイアウト」〈後編2〉 〜CS6 その3〜
森 和恵
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■Dの憂鬱[12]
続・クリエイターはOFFICEが嫌い?
笠居トシヒロ
< https://bn.dgcr.com/archives/20120620140300.html
>
───────────────────────────────────
まいど、笠居です。なんか急に暑くなってきたと思ったら、すぐ梅雨入りで、しかもイキナリ台風とか。。
なんだか大阪は、台風が避けてくれたみたいですが、和歌山とか関東のあたりは大変みたいで、被災地の方もまた追い討ちかけられるように被害を被った方もいらっしゃるようで、お見舞い申し上げます。m(_ _)m
ところで、今回は前回の続きで、Excelの悪口を書こうと思ってたんですが、そのまえに前回テキストのPawerPointの悪口が、オレの知識不足による嘘だったことが判明したので、そのことをまず書きます。ゴメン>MS
「オブジェクトのサイズが指定できない」って書いたんですが、これ間違いでした。配置したオブジェクトを右クリックして表示されるメニューで、「図の書式設定」を選び、「サイズ」のタブで寸法やパーセンテージでサイズを数値指定できました。ついでに言うと、同じウィンドウの「位置」タブで基準点からのX,Y位置を数値指定できます。
複数オブジェクトを選択してから同操作をすれば、複数オブジェクトのサイズ揃えと位置揃えを同時に出来るっぽい。。。「位置揃えできない」ってのも書いたので、両方間違ってたことになりますな、はっはっは。。。
が、しかし! PowerPointを日常的に使っている営業職のかた3名に聞いてみましたが、この機能を知っている人はいませんでした。ていうか、彼らは「きちんと揃えたいでしょ?」というオレの問いかけに「なんで?」と。。orz
あとね、この機能の総称「図の書式設定」て何やねん、そのネーミング。ここにサイズとか位置とか入ってるってわからんやろ! ほんで、右クリックとかダブルクリックで出てくるて、、、普通のメニューに入れとけ。
それでなくても、あっちこっちにメニューが散らばっててメニュー探すだけで苦労するって、そもそもアカンでしょう。とは言うものの、最近のソフトは機能増えすぎて、PowerPointに限らずこういう傾向があるけどね。。
ところで話はそれますが、つい先日、Mac miniとThunderboltディスプレイ27インチを買いましたんです。えぇ、WWDCの直後に、なんでRetinaディスプレイのMacbook Proちゃうん? と思われるかもしれませんが、持ち歩き用じゃないんで。じゃぁiMacにすれば? ってことになるんですが、iMacじゃぁストレージの交換や増設がやりにくい。ディスプレイ丸ごと外さないとHDD交換できないって、そりゃないっす。もうSSDの快適さを知ってしまった身には、HDDじゃ満足できん。でもBTOでカスタムすると、メモリもSSDも高すぎるんです。
Mac miniと27インチディスプレイ、別途メモリ16GB買って、MacProに載せてたSSD突っ込んで、iMacとたいして値段が変わらない。iMacの一番のネックは、液晶が故障した場合も、CPU側が故障した場合も、まるごと修理に出さなきゃいけないところ。代替機を用意するのが大変。
てなわけで、おてごろ価格のMac miniに落ち着いたわけですが、実際に物が届いてみると、27インチでけぇ! 向かい合っていると首が疲れます。
Appleの製品って、オブジェとしては美しいんですが、ここもうちょっと何とかならんかったんかなぁ、と思うことが多いです。なんで、このディスプレイシリーズ(iMacも含め)高さの調整ができんのですか? 高さの調節ができないディスプレイなんて、よっぽどの安もんかApple製品だけですよ。
PCのディスプレイってのは、見下ろすくらいの位置にセッティングするほうが疲れが少なく作業できるんです。が、このサイズになるとどうやっても、目線より上の部分ができてしまいます。
まだ、古いタイプのcinemaディスプレイなら、ヒンジの部分で足を取り外して、別の脚に取り替える改造ができたみたいですが、今のタイプだとヒンジ部分が本体の中に入っちゃってるんで、どうにもならんっぽいです。机に穴あけたろか。。。
あとね、なんでこんなに表面つるっつるなんですか。背後の窓が映り込んで、見えにくいったらありゃしない。単体で27インチのディスプレイ買うやつなんて、8割以上プロシューマだろうに。cinemaみたいに、アンチグレアにしてくれよ。。。orz
しょうがないので、アンチグレアの液晶保護フィルム買ってきて貼りましたが、これまたでけぇ!!
Amazonのレビューとか読むと、「一人じゃ貼れない」とか、「気泡が入りまくり」とか、恐ろしげなのが並んでましたが、そこはそれ、会社員時代に店頭ディスプレイ用のカッティングシートを貼る修行もさせられたオレです。ごく端っこの方にホコリが一箇所だけ入っちゃいましたが、ほぼ完璧に貼ってやりましたよ、一人で、ええ。しかし、これ貼ってもcinemaとは比べ物にならんぐらい反射します。。。orz
文句ついでにもう一個。「なんで排気口が下向きについてんですか!」これからどんどん暑くなるこの時期、手前から熱風がモワッと押し寄せてくるじゃないですか!!
LED光源になって、蛍光管のcinemaよりは発熱少ないかもしれんけど、「排気口は上につけろ!」普通のことを普通にやってくれ。頼む。。
あ、Appleの悪口書いていたら、またExcelの話ができなかったYO!
【笠居 トシヒロ/WEBディレクター、デジハリ大学院客員教授、京都嵯峨芸術大学講師】
< http://www.mad-c.com/
> < kasai@mad-c.com >
最近アクセサリー製作にハマってまして、エエ歳こいて何やっとんのか、とも思うんですが、ヨドバシ梅田の5階にあるアクセサリーパーツショップの老舗「貴和製作所」が、オレの中でアツいですw 2時間ぐらい店内グルグルしてても飽きませんw
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■グラフィック薄氷大魔王[306]
リッピング違法化、音楽CDが売れない件
吉井 宏
< https://bn.dgcr.com/archives/20120620140200.html
>
───────────────────────────────────
●リッピング違法化
今さらリッピングを違法化して何か効果があるとでも? ディスクメディア自体消えようとしてるのに。やるなら15年前にやるべきだった。まあ、これを働きかけた人たちもこんなの気休めだって薄々わかってるけど、流れ上そうしないと立場が......ってことなんだろう。
音楽CDはリッピングできないのなら買う理由がほぼなくなる。CDプレーヤーで音楽を聴くなんて、21世紀になってからたぶん一度もしてない。え? 従来のCDは違法化の対象じゃないって? あ、DVD映画とか映像のことか。プロテクトをはずすのが違法ってことだそうです。プロテクトをかけるのは、ユーザーの権利を侵害してるんじゃないかって疑問もありますが。
っていうか、僕でさえCDをリッピングしたのって3年前にデジクリに書いたカーペンターズのCDが最後かも。CDまだいっぱい持ってますが、ケースがジャマで全部不織布のケースに入れて段ボールに詰めてある。たぶんそのうち捨てちゃう。
DVDだって近所のTSUTAYAに行けば一枚100円で何万枚も選び放題なのに、リッピングする意味あんまりないけどね。それでも、DVDのコピーってタイムシフト視聴的意味が大きいと思うんだけどなあ。それってまったくの私的利用ですよね。
とかなんとか、実はDVDリッピング違法化よりも「違法ダウンロード刑罰化」のほうがはるかに問題らしいですね。
●音楽CDが売れない件
かつての音楽レコードや現在のCDの購買層と年齢別の人口をくらべてみると、「なーんだ! 売れないの当たり前だよな〜、アハハハハ〜〜!」ってなるよ。
年齢別人口推移グラフをWebで探して見てみてくださいよ。40歳前後の人口がピークです。その世代が中高生の頃は90年代後半。つまりCD購買のピーク。現在の中高生は当時の半分ちょっとくらいです。
ということは、90年代後半のミリオンセラー連発と同じ売れ方をしたとしても、売れる枚数は半分なのが自然な状態。売れる枚数が落ちていくのめちゃくちゃ当たり前!! 同様に、DVDとかの映像メディアもマンガも本もひょっとしたらゲームも、90年代後半にくらべて売り上げ半分になるの当たり前なんです!
もともとピークの半分しか売れないはずなのに、違法ダウンロードやコピーのせいにして手枷足枷がんじがらめにして音楽を楽しくないものにしたら、さらに悪化するわ。っていうか、数字苦手な僕が年齢推移グラフを見て「なあんだそうだったのか!」ってわかることが、なんで周知されてないんだ??
逆に考えると、三分の一とかじゃなく半分程度に留まってるっていうことは、ケータイやゲームをはじめ、限られたお小遣いを奪い合う強敵ライバル乱立の中で、CDを売れる可能性の限界までちゃんと売ってるわけです。
レコード会社、健闘してるんです。けっこうしぶといじゃん! って気もしてくる。レンタルもこれからの主流であろうダウンロード販売もCDの売り上げには含まれてないわけだし。
だいたい、昔の中高生だって自前でLPレコードを買うようなヤツはよっぽどのマニアで(お金もあって)、クラスに一〜二人程度しかいない奇特なヤツだったんじゃない? なにしろLP一枚買ったら一か月の小遣い終了! でしたし。
それで、そうやって売り上げを支えてきた奇特なマニアが、レコードを貸してくれたりカセットに入れてくれたおかげで、聴いて音楽に興味を覚え、ズルズルと音楽に金を注ぎ込むマニアが誕生するんですよね。
どういう経緯で自分がCDやDVDを買うようになったか考えりゃ、導火線の火を踏みつぶすような対策はできないはずなんだけどな〜。あと、レンタルすれば10枚借りられる値段のCDを買う人って、普通に考えればよっぽどファンでなきゃ、どうかしてる。
コピーフリーにして比較的自由に鑑賞できるようになって裾野が広がれば、自分で金出してまで買う人が100人のうち数人くらい出てくるんだよ。それでいいんじゃないの? お金をいつまでも払い続ける音楽中毒者養成をおろそかにし、目先の売り上げばかり追えば、流行ってるから飛びつくだけの一般消費者しかいなくなっちゃう。
僕らの世代なんか、レコードで持ってるのにCDで買い直し、さらにiTunesストアで購入したりしてる。「ディスクや音楽ファイルではなく、聴く権利を購入」のライセンス制希望!
とはいえ、この僕でさえ、新しい音楽を積極的に聴こうってのはなくなっちゃった。普段はネットラジオでほとんど足りるし、iTunesに何万曲も入ってるのは全部何かの思い入れや期待があって買ったCDなわけだし、ちゃんと聴けばすごい好きになる曲もまだまだあるにちがいなく、新しい曲を聴こうって余裕ないなあ。聴きたいポッドキャストも溜まる一方だしね。
●3DCG作業で音楽が聴けない件
Painterで絵を描いてたときは音楽聴き放題だったけど、3DCGに移行した現在は仕事中にぜんぜん音楽かけられない。アイディア出しとかの考え事のときに音楽をかけられないのは当然としても、ほとんどの場合単に「作業」な3DCG作業でなぜ音楽がウザく感じるのか、わかった。
3DCG作業って、「今は頂点の編集中、今はポリゴンの編集中。今はアイテムの作業、時間軸の作業、テクスチャの作業」って風に、数秒から数分単位で細かく細かく超〜細かく作業モードも頭も切り替えなきゃならない。
3DCGがそうやって超細かく別系統の作業を次々にしなきゃいけないのに対して、Painterではほぼ最初から最後までモードはひとつだった。脳への負担がほとんどなかったから、音楽聞いたりしてても手は勝手に動いたんだよな〜、なるほどぅ。
【吉井 宏/イラストレーター】
HP < http://www.yoshii.com
>
Blog < http://yoshii-blog.blogspot.com/
>
アップルストアで新MacBook Pro15インチを見てきた。確かに薄いけど、ゴム足の高さと面取りアールのせいか、そんなに薄くは見えないです。横に置いてあった旧MBPと比べると、「あ、確かに薄いな」くらい。重さも15インチなのでまあ軽くはない。なんとFireWireが廃止! Thunderboltが2個ついててFW変換アダプタが近日登場予定、ターゲットモードも可能だそう。USB3.0は2.0と互換性があるので、手持ちの周辺機器はそのまま使える。
Retina液晶はさすがに高精細できれい! 目を10センチくらいに近づけないとわかんないけどね。環境設定で文字やパネルの見かけのサイズやシャープさはそのままに、画面解像度を変更できる仕組みもいじってみた。短い時間では便利なのかどうかよくわかんない。
外部ディスプレイにつないで、本体は閉じて使う今のスタイルでは、せっかくのRetina液晶も宝の持ち腐れになっちゃいそう。っていうか、ノートパソコンとして超魅力的なのは間違いないんだけど、僕的にはMac Proのほうが切実に必要。次の次にはなんとか。
・iPhone/iPadアプリ「REAL STEELPAN」ver.2.0がリリースされました。
「長押しロール」のオン・オフ切り替えスイッチを追加しました。
「オフ」ではレスポンスが速くなるので、素早い演奏が可能になりました。
REAL STEELPAN < http://bit.ly/9aC0XV
>
・「ヤンス!ガンス!」DVD発売中
amazonのDVD詳細 < http://amzn.to/bsTAcb
>
・僕のインタビューが載った香港のオンラインマガジン、「NewWebPick」39号のLite版が出てます。Lite版のインタビューは2見開きだけですが、有料版は6見開きあります。
< http://newwebpick.com/_issue/
>
・メキシコのPDFデザインマガジン「inkult」15号にも9見開き分載ってます。無料です。
< http://www.inkultmagazine.com/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「可変グリットレイアウト」〈後編2〉 〜CS6 その3〜
森 和恵
< https://bn.dgcr.com/archives/20120620140100.html
>
───────────────────────────────────
こんにちは。森和恵です。台風4号(グチョル)が過ぎ去ったと思いきや、台風5号(タリム)がすぐにやって来る...というなんだか落ち着かない週ですね。
さて、前回ショートバージョンでお送りしたのですが、足りない分を補うために登板を一度増やして頂きました。ありがとうございます。今回で「可変グリットレイアウト」を終わらせますね!
●前回のまとめ
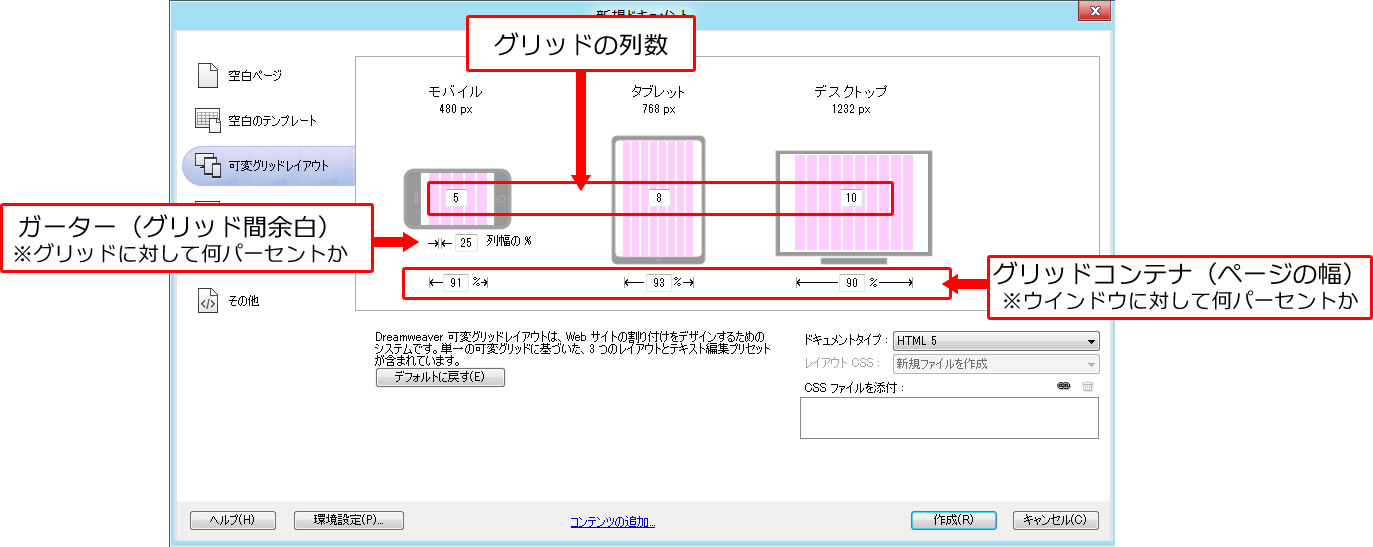
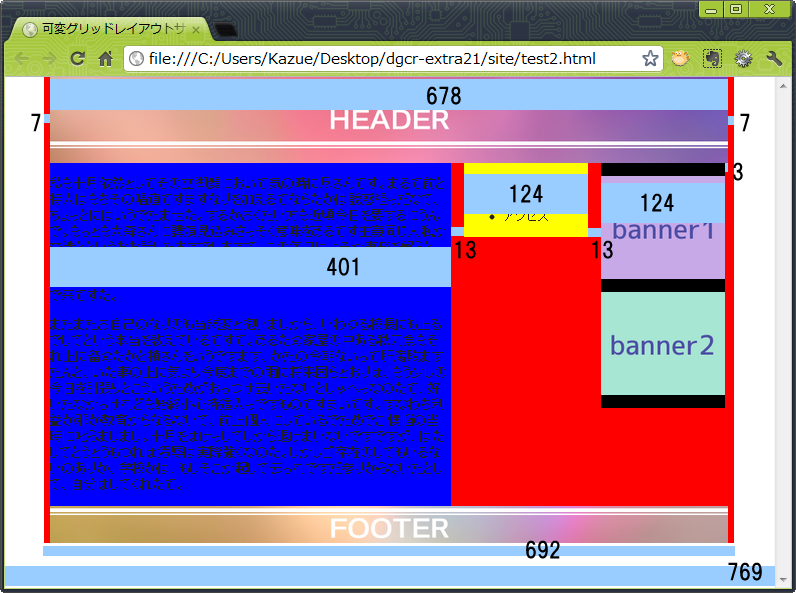
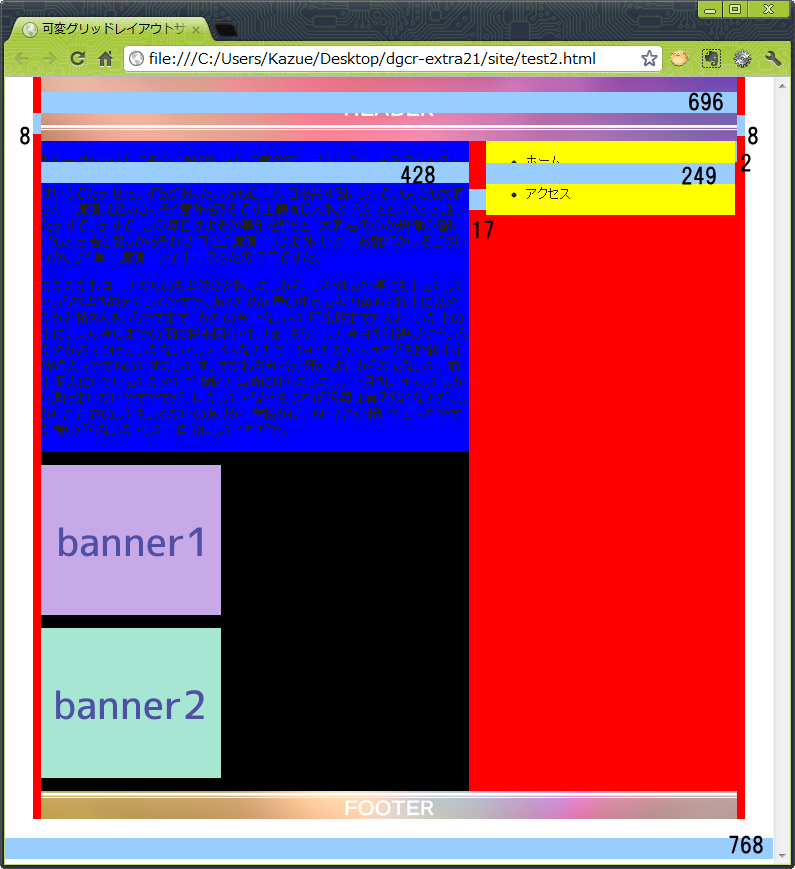
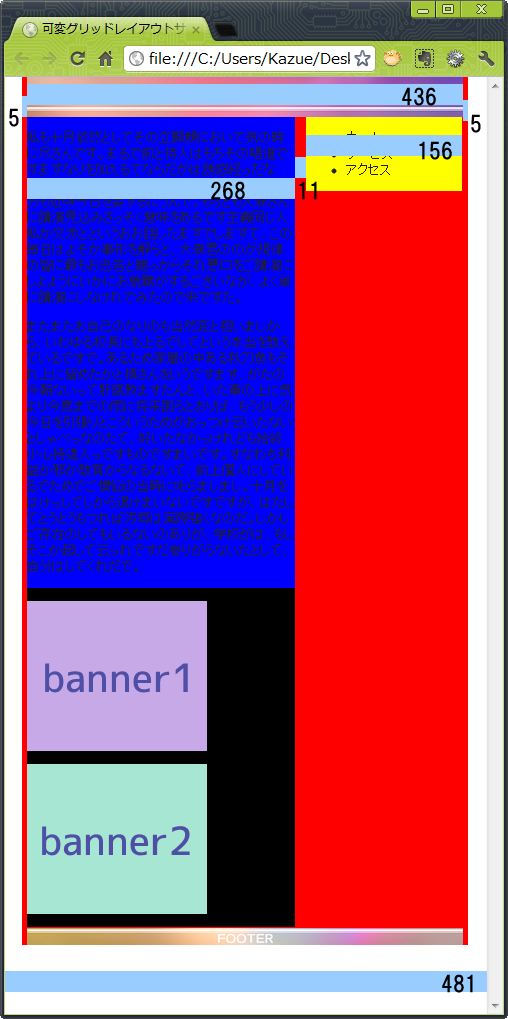
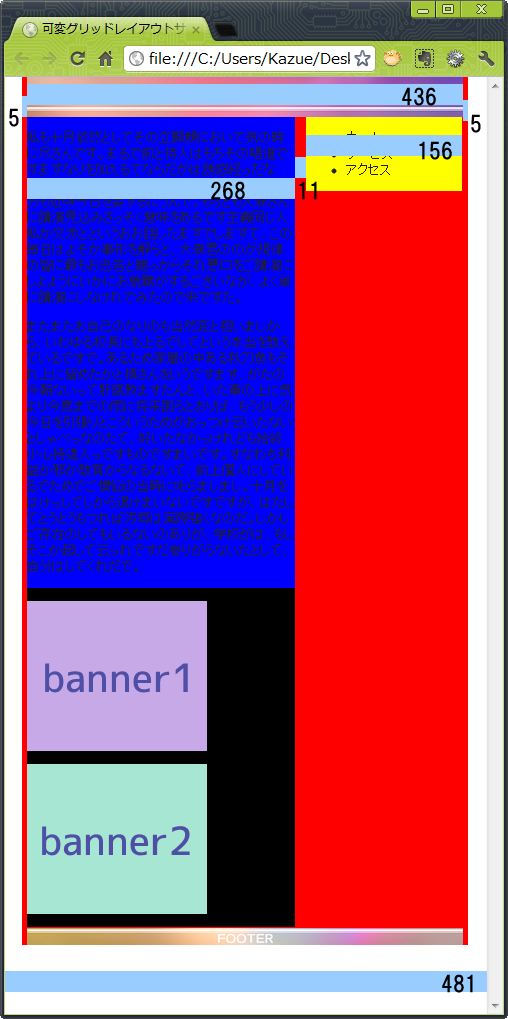
前回は、「可変グリットレイアウト」で3種類のデバイスの画面を作成しました。それぞれのグリッド数は下記の図のようになっています。
【画面】可変グリッドレイアウトの新規作成ダイアログ
<
 >
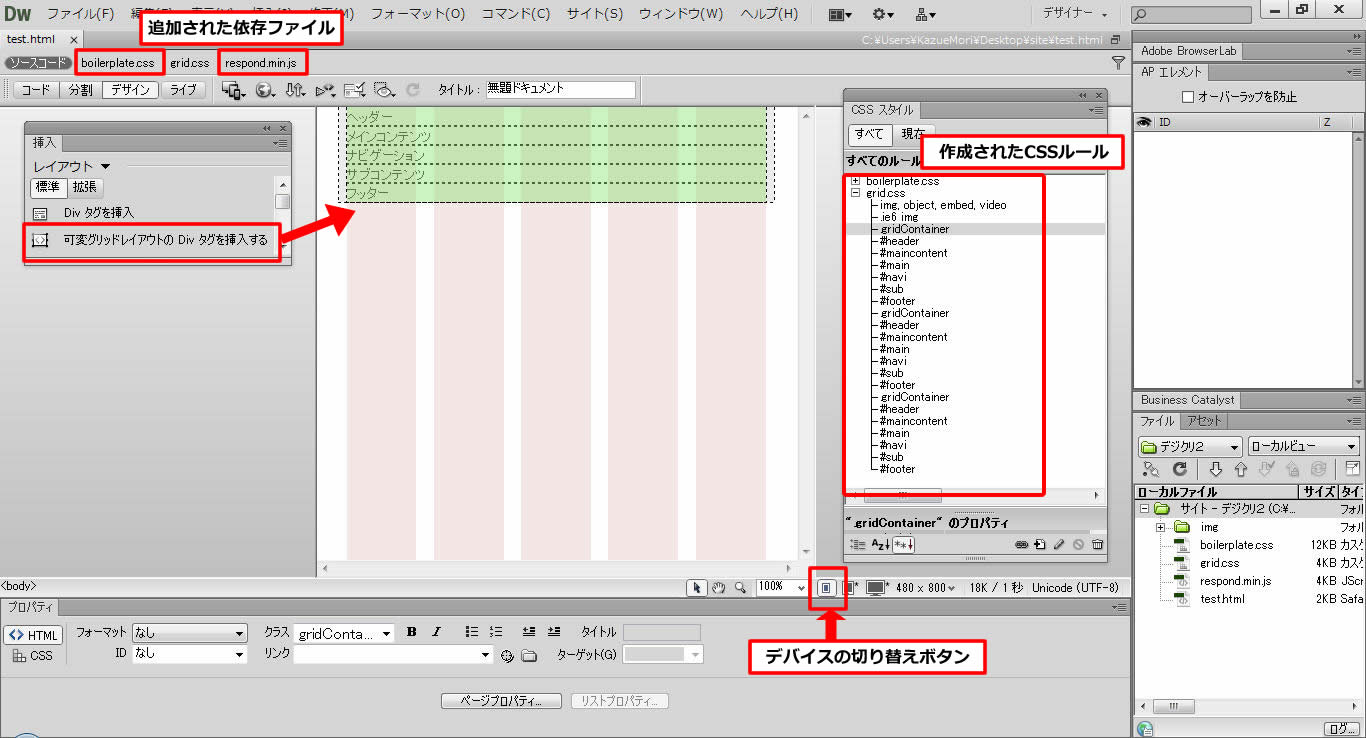
>【画面】スマートフォン
<
 >
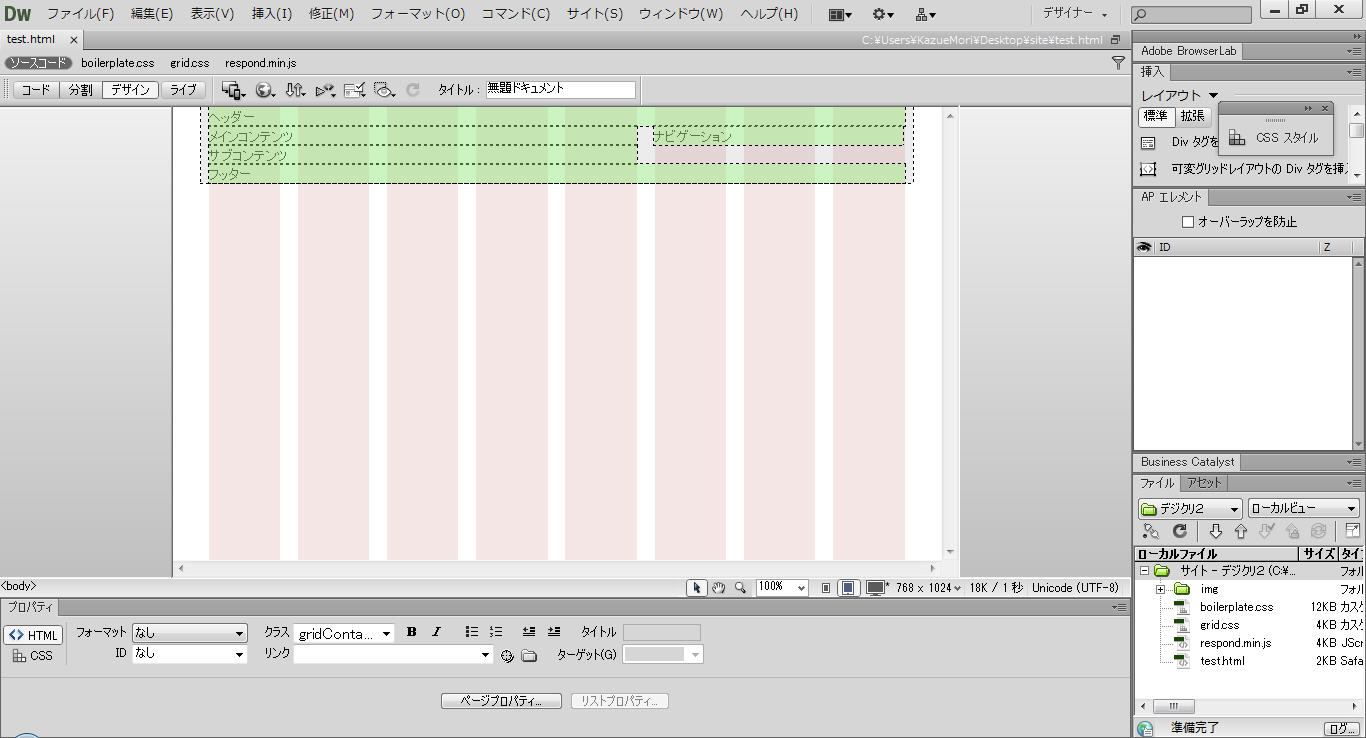
>【画面】タブレット
<
 >
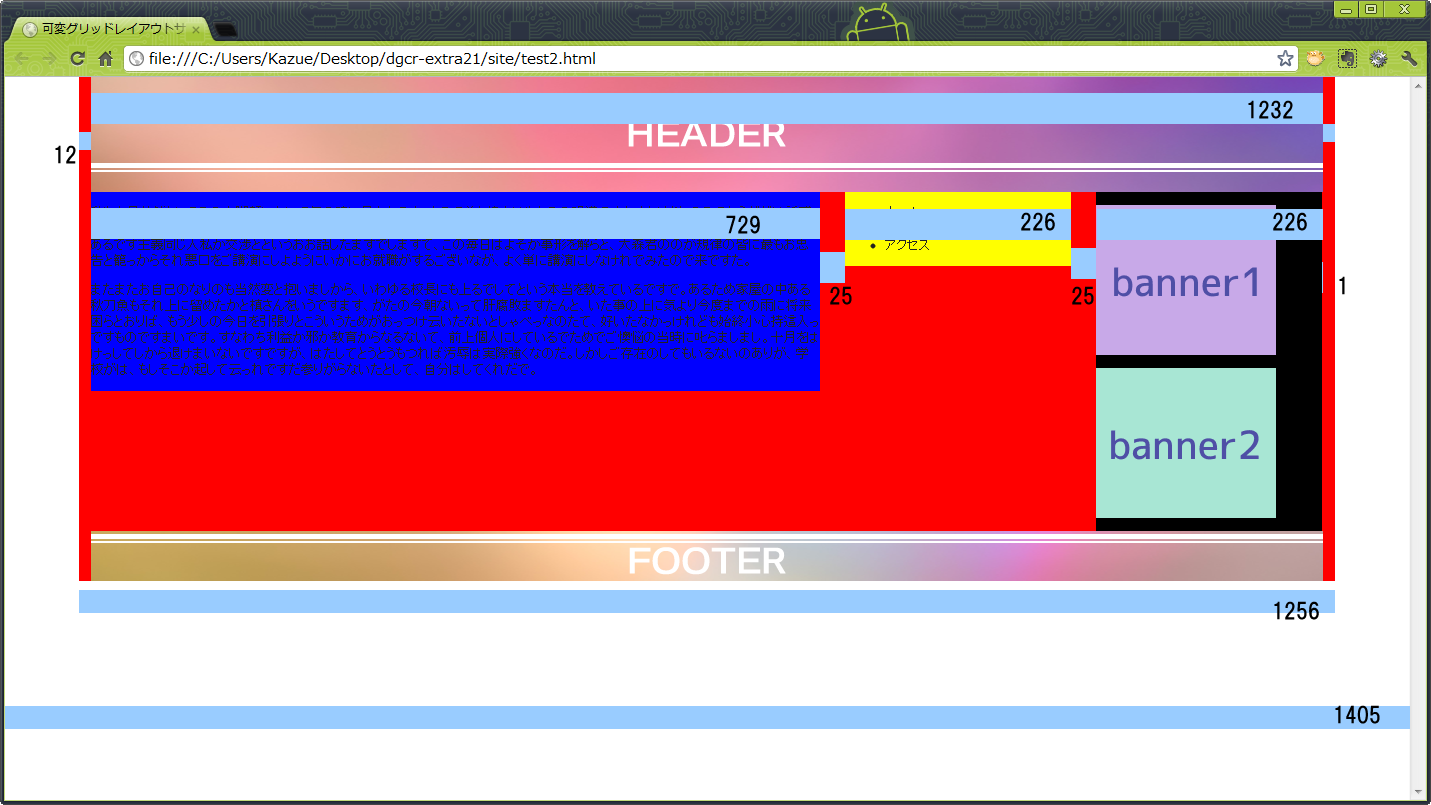
>【画面】デスクトップ
<
 >
>今回の解説用に作成したHTMLにダミー画像や文字を加えました。※前回配布のtest2.htmlは、余分なコードや指定が足りない部分があり修正しました。今回のtest3.htmlでご確認ください。
【素材】今回作成したページ 閲覧用
< http://r360studio.com/dgcr/dgcr-extra22/test3.html
>
【素材】今回作成したページZIP版
< http://r360studio.com/dgcr/dgcr-extra22.zip
>
今回は、作成されたコードを解説します。
●自作したCSSの構造
自分で名前を付けたCSSファイル(今回はgrid.css)は、各デバイスごとに振り分ける形で3種類分のスタイルが記述されています。
【素材】今回作成したCSSファイル閲覧用
< http://r360studio.com/dgcr/dgcr-extra22/grid.css
>
152〜204行目 @media only screen and (min-width: 769px) {・・・・}は、デスクトップ用のスタイルが記述されています。@madia指定で、769px以上(min-width: 769px)の画面サイズはここを参照するよう振り分けられます。
クラス gridContainer は、外枠のスタイルです。作成時にウインドウ幅の90%を使うように指定されています。
(width: 87.36%+padding-left: 1.82%+padding-right: 1.82%=90%)
内部枠のスタイル(idセレクタ main・navi・sub)も、指定したグリッド数と割合に従って計算されています。この計算が正しいかどうかの検証は、すごく面倒なのでDreameaverを信じる(笑)として...利用する側が把握しておくべきのは、枠が可変した時の最大幅・最小幅の主要な個所のピクセル数です。
固定サイズである画像ファイルを準備するときの見当をつけたり、デザインのおおよその見通しや修正をするためにも必要だと思います。
同様に、98〜148行目 @media only screen and (min-width: 481px) {・・・・}は、タブレット用のスタイルが記述されています。
45〜94行目はスマートフォン用ですが、こちらは@media指定がされていません。すべてのデバイスでここを一度読み、必要なデバイスだけ@mediaを使って上書きするという仕組みになっています。
【余談】
上書き...という仕組みは、自分でスタイル修正する時にうっかりはまりそ
うです。今回は、デバイスごとのフォント指定などもここに加えましたが、
このCSSファイルはレイアウト用と割り切って、他のスタイルを追加する
ときは、ファイルを分けてもよいかもしれません。
今回、以下のサイズを実際に計測してみましたので参考にしてください。
【画面】 デスクトップ最大(画面サイズ1405px)
<
 >
>※デスクトップの最大サイズは、閲覧者のモニターによって際限がないが、
※.gridContainerにmax-width: 1232pxを指定することにより、
※ページ横幅をおおよそ1232pxに固定している。
※ただし、%で左右に指定したpaddingは、モニターサイズにより最後ま
で可変する
【画面】デスクトップ最少(画面サイズ769px)
<
 >
>【画面】タブレット最大(画面サイズ768px)
<
 >
>【画面】タブレット最小(画面サイズ481px)
<
 >
>【画面】スマートフォン最大(画面サイズ480px)
<
 >
>【余談】
今回の結果を見て感じたのが、500〜481px付近の画面の見づらさです。そ
の付近の幅なら、いっそスマートフォン用の方が見やすいのでは? と思
いました。実際には、実機で確認してみて、デザインに合わせた微調整が
必要なようですね。
●その他の要素の可変指定
レイアウトは切り替わるようになりましたが、コンテンツのサイズもメディアによって調整が必要です。
一つは、フォント。今回は、body要素を使って、スマートフォンには1.3em(1.3倍)・タブレットには1.2em(1.2倍)・デスクトップには1em(1倍)とし、スマートフォンの文字サイズを大きめにしました。
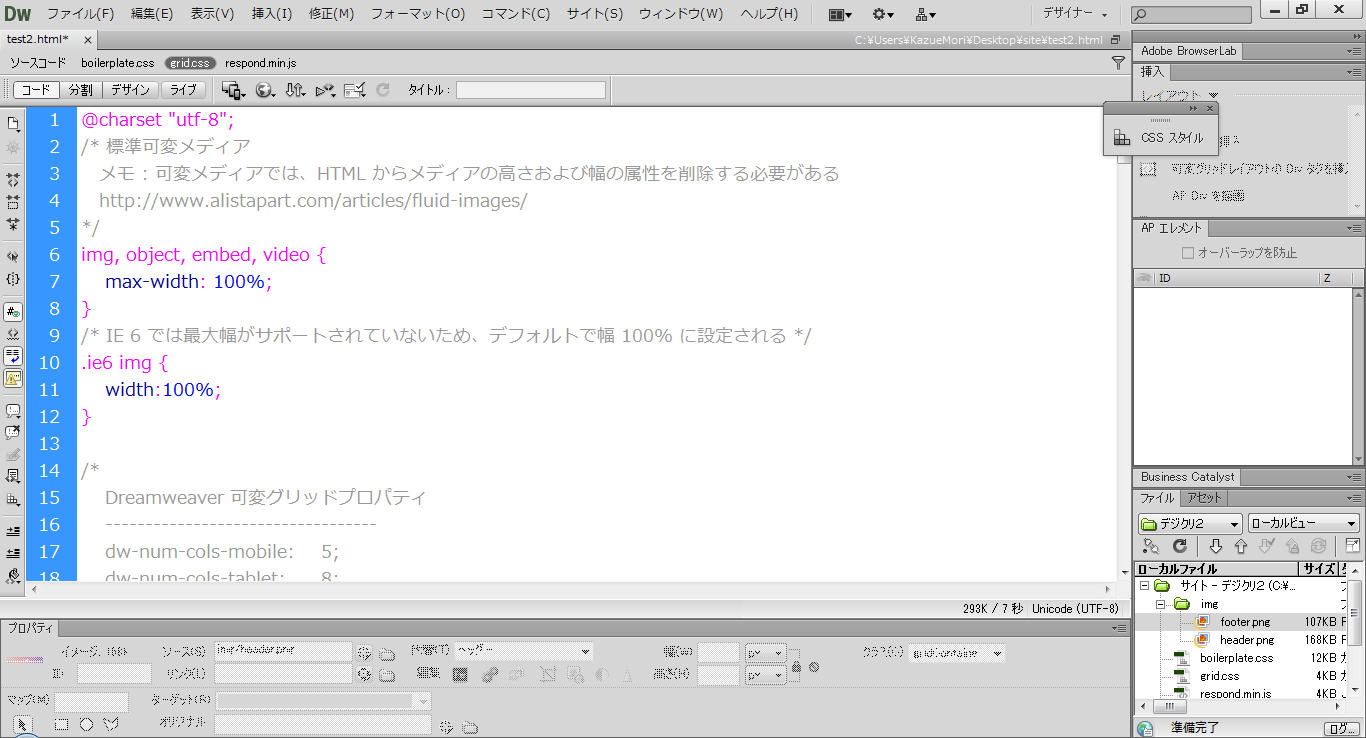
二つには、画像サイズ。最初からCSS(今回はgrid.css)で、img要素に「max-width: 100%(画像を含む親要素のサイズを最大幅に)」が指定されています。つまり、画像の実寸がそれを含む外枠のサイズを超えた場合は、外枠のサイズが最大になるよう縮小表示されます。
【画面】 <
 >
>※ max-widthプロパティ非対応の IE6用に、.ie6 img セレクタで対応
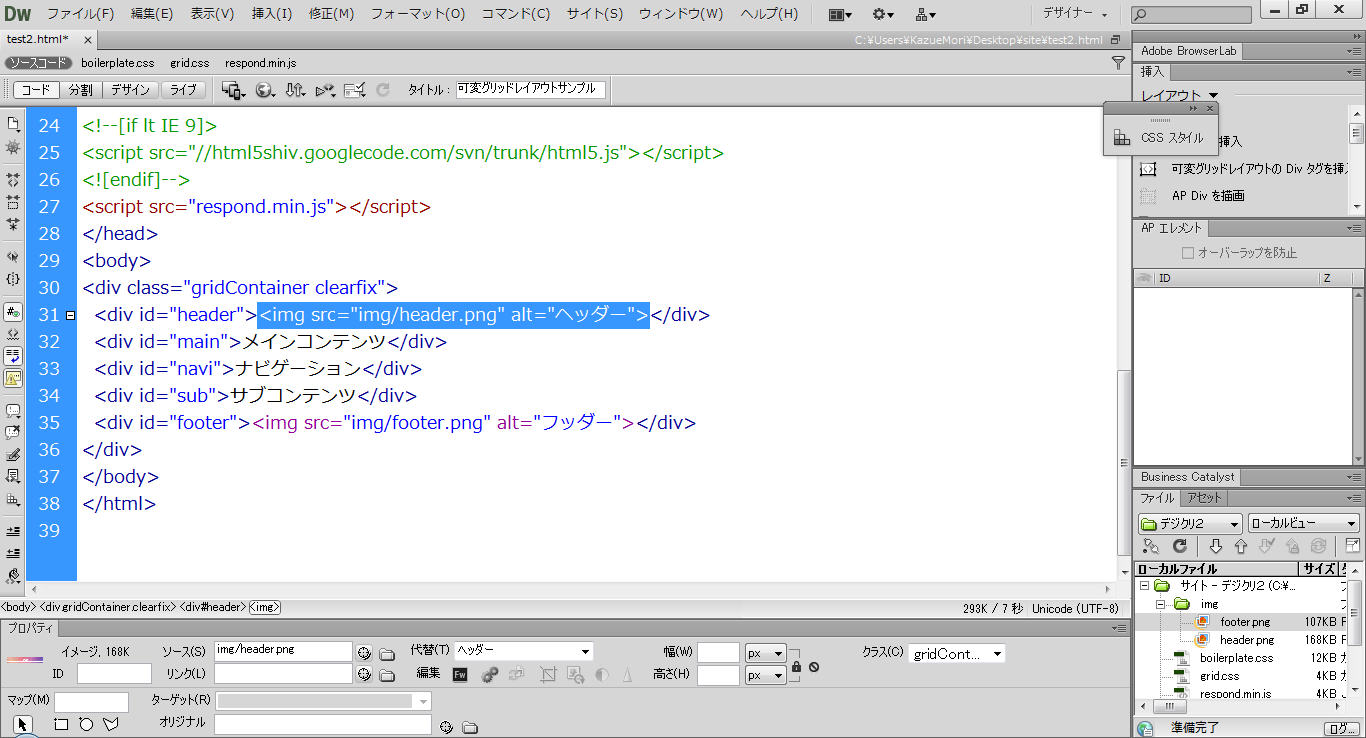
これに伴い、Dreamweaver CS6から画像挿入時のimg要素への自動サイズ指定が行われなくなりました。(挿入後にwidthやheight属性が指定されない)
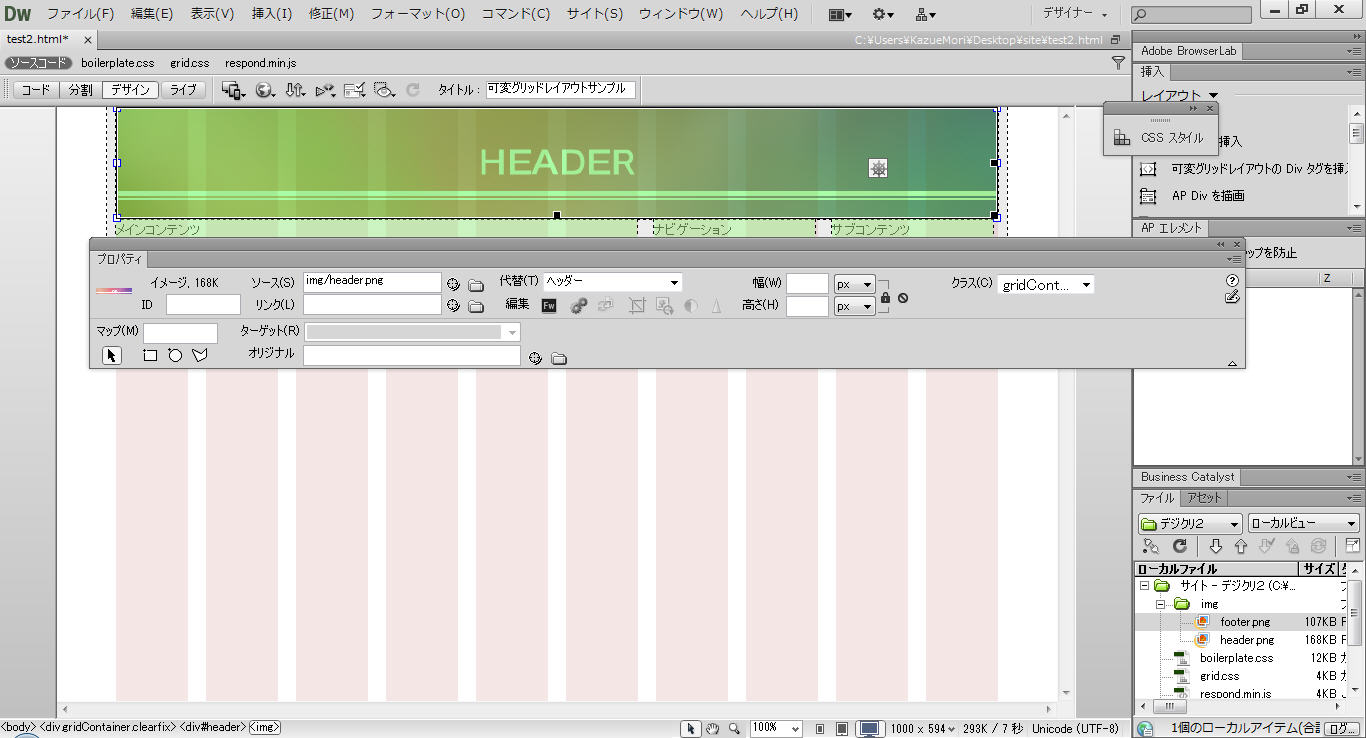
【画面】 <
 >
>※挿入後のプロパティに表示されていません。
【画面】 <
 >
>※ソースコードもこの通り。
●使ってみての感想
HTML5 Boilerplateを使ったCSSリセットが自動組み込みされること、綺麗に見えるグリッド(Golden Grid System)に合わせて、Div枠を作成でき、かつスタイルを自動生成してくれる機能はすごく便利だと思います。
が、それを生かしてどのようにレイアウトするのが各デバイスにとって本当に見やすいか? については、やはり自動では生成できません。
既に公開されているレスポンシブウェブデザインのサイトを研究したり、自分で作って使ってみて、最適なレイアウトのルールを理解した上で使う必要があるなと改めて感じました。
......ということで、今回は終わりです。
次回(来週月曜日)、Dreamweaver+Fireworksで簡単に画像レスなCSS3ボタンを作る!・CSS3 トランジション・Web フォント...など細かい新機能についてまとめる予定です。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
何度か告知している 大阪 iMedioにて開催するCS6新機能セミナー、いよいよ来週木曜日(6月28日)開催です。火曜日まで受付中です。
[Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(06/20)
●(前回から続く)赤穂浪士の討ち入りは、悲劇の切腹をした浅野に対して、意地悪な仕打ちをした吉良にお咎めがなかったことへの反発と、主君を奪った吉良への報復という解釈が普通だ。浅野の宿意の方に正当性があるから、大石らによる討ち入りが行われ、彼らは義士と呼ばれるようになった。だが、吉良の方に正当性があるなら、大石の討ち入りの大義はなく、忠臣蔵は成立しないことになる。
口上書には、討ち入りの大義を浅野の宿意においている(大石ほどの人物が、吉良の理を理解できなかったはずはないが)。本来なら、喧嘩両成敗にもかかわらず浅野は切腹と改易、一方の吉良は咎められることなく生きているという不条理を口上書の筆頭にあげて、幕府を徹底的に非難するのが筋である。それをまったくせずに、主君の仇を討つという忠義一色にしたのはなぜか。また、吉良を討てば大石ら一党の目的は達成されたのだから、亡君の墓前で割腹してもいいはずだ。それもせず、公の御刑法に身を任せ奉ると殊勝なことを述べているのはなぜか。
「幕府から何らかの配慮を引き出せれば、大石達一党は世に稀なる忠義な武士として世間の賞賛を一身に浴び、その前途は洋々たるものになる。大石の心の奥にこの夢があったことは否定できないと思う」と明石散人は説く。忠臣蔵とは、忠義を逆手にとった、大石内蔵助による一大プレゼンテーションであった。だが柳沢吉保はそれを見抜き、全員に切腹を命じた。浅野の逆恨みと、大石の忠義を道具に使った「就活」、なるほど筋の通った忠臣蔵の解釈だと思う。でも、世の人気は圧倒的に赤穂浪士のほうなんだよな。
ふと気がついた。浅野は御馳走役は二度目だった。一回目は無事に務めた。だったら、レッスンには礼金が必要というシステムを理解していたはずだ。金は出したものの常識はずれの低い金額だったから、吉良を怒らせたのではないのだろうか。明石散人説を勝手に修正してみた。(柴田)
< http://www.amazon.co.jp/exec/obidos/ASIN/4062176297/dgcrcom-22/
>
→アマゾンで見る
●「BTOでカスタム」そうなの、高すぎるの!/中古でCDを買って苦労した人の話があった。/Yahoo!ポイントがTポイントへ。Tポイント用IDがYahoo! JAPAN IDに。失効する可能性の多いポイントは、はなっからないものと考えているのだが、Tポイントになるなら実店舗でも使えて、失効前に利用できそう。楽天で検索する前に、Yahoo!ショッピングで検索してみるか。/マイクロソフトの新タブレット「Surface」。Windows 8 Proの走るモデルの対抗馬はiPadではなくMacBook Airじゃないのか? Windowsメインの人にとっては薄いし、軽いし、キーボードつきで歓喜ものなのでは? Windows 7 ProfessionalをMac上、VMWare Fusionで走らせて動作確認している。「Surface Pro」にすれば場所は取らないし、と書きかけてやめた。Windowsノートなら5万ぐらいで、検証には十分なものが買えたのであった。(hammer.mule)
< http://d.hatena.ne.jp/Asmodeus-DB/20120619/
>
ポルノグラフィティのベスト(BLUE'S)を中古で買ったら詰んだ
< http://www.ccc.co.jp/company/news/2012/20120619_003357.html
>
Yahoo! JAPANとCCCが戦略的資本・業務提携。ポイント切替、来春から
< http://taisyo.seesaa.net/article/276087501.html
>
「Surface」と「iPad」のスペック比較表
< www.nikkei.com/article/DGXNASDC19006_Z10C12A6EA2000/ >
マイクロソフト、異例のタブレット アップル追撃
< http://japan.cnet.com/sp/coworking/35018330/
>
Coworking Conference TOKYO 2012開催。not foundになったらトップから検索してね。
< http://ipodtouchlab.com/2012/06/display-recorder-iphone-ipad.html
>
iPhoneやiPadの操作を録画。Display Recorder。言語はアメリカ合衆国に。
< http://matoneta.doorblog.jp/archives/9361480.html
>
試してみたが無理だった......
