こんにちは!森和恵です。台風が多いものの、涼しくなって過ごしやすくなりましたね。みなさん、衣替えなど、冬支度はお済でしょうか?美味しいものも食べてくださいね。
さてさて。予定より、ちょっぴり早めの登板になりました。来月登壇するイベントのお知らせも含めて、今回は、「Fireworks Vs. Photoshop 対決」をお届けします。
さてさて。予定より、ちょっぴり早めの登板になりました。来月登壇するイベントのお知らせも含めて、今回は、「Fireworks Vs. Photoshop 対決」をお届けします。
●「Fireworks終了のおしらせ」事件後
今回のAdobe CC版へのバージョンアップの時に、AdobeのグラフィックソフトFireworks のファンにはショッキングなニュースがありました。
「Fireworksは、バージョンアップしない」というお知らせでした。
※事の顛末の詳しくは、akihiro kamijoさんのブログ記事をご覧ください。
< http://cuaoar.jp/2013/05/firewoks.html
>
バージョンアップしなくなったソフトに見切りをつける人も多く、「Fireworksから乗り換えるソフトはどれになるか?」というトピックでさまざまなブログが取り上げたりもしました。
Fireworksファンの私はどうしていたかというと、「バージョンアップしないといっても、ソフトがなくなるわけじゃなし、今はまだ動かないでいいか」と安穏としていました。
●CSS Nite in OSAKA, Vol.38 「なくなったわけじゃないけど、Fireworksを使わないワークフローを考えなきゃいけないかも会議」
11月12日(火)19:30から、大阪の本町駅すぐの会場でイベントが行われます。
< http://osaka.cssnite.jp/vol38/
>
「Fireworks終了のおしらせ」を受けて、今後どんなソフトをどのように使っていけばいいのか? を考えるイベントです。
こちらへ出演のお話を頂いた時に、Fireworksの今後について何を話そうかと考えた挙句、みんなが乗り換えたと噂されるPhotoshopと、使い慣れたFireworksで操作対決をしてみようと思いたちました。
私自身は、Photoshopは写真補正にしか使いません。理由は、シェイプとテキストの扱いが(Fireworksと比較して)使いにくいから。Photoshopで補正した写真を、Fireworksに持ち込んで作業しています。
使いにくいと判断したのはずいぶん前のバージョンの話です。いまのワークフローで不自由がないため、別のソフトを模索することは殆どしませんでいた。
しかし、聞けば、Photoshop CC にバージョンアップしてから、シェイプの操作が向上しているそうです。
・編集可能な角丸の長方形|Adobe Photoshop Magazine
< http://www.adobe.com/jp/jos/photoshopmagazine/howto/photoshop/rounded-rectangles.html
>
・複数のシェイプとパスを選択|Adobe Photoshop Magazine
< http://www.adobe.com/jp/jos/photoshopmagazine/howto/photoshop/shape-path-selection.html
>
ふむふむ。これは、Photoshop を研究してみる時期に来てるような気がします。今回のイベントでは、徹底的に調べてみることにしました(Fireworks好きだけどね。いろんなツールを知っておくことも必要だと思ったのです)。
●FireworksとPhotoshopのちょこっと比較
そのイベント前の前哨戦ということで、下記のサンプル画像を作る工程を比較してみました。
【画面】Fireworks と Photoshop のサンプル比較
<
 >
>同じフォントや色を使い、グラデーションやドロップシャドウなどのエフェクトは、極力同じ見た目になるように工夫してみました。
できあがりの印象から受けた感想は、「Photoshopの方が、繊細なグラフィックができる」ということでした。抽象的なニュアンスですが、とにかく「線が細い」気がします。女性的なグラフィックを作る場合は、Photoshopの方が向いてますね。
※逆に「安売りチラシ」的な、ごっついグラフィックを作る時は、Fireworksがイイかも。
【サンプル】Fireworks のオリジナルファイル
<
 >
>【サンプル】Photoshop のオリジナルファイル
< http://r360studio.com/dgcr/dgcr-extra46-pssample.psd
>
作ってみた後の各々の操作感の違いをまとめると、
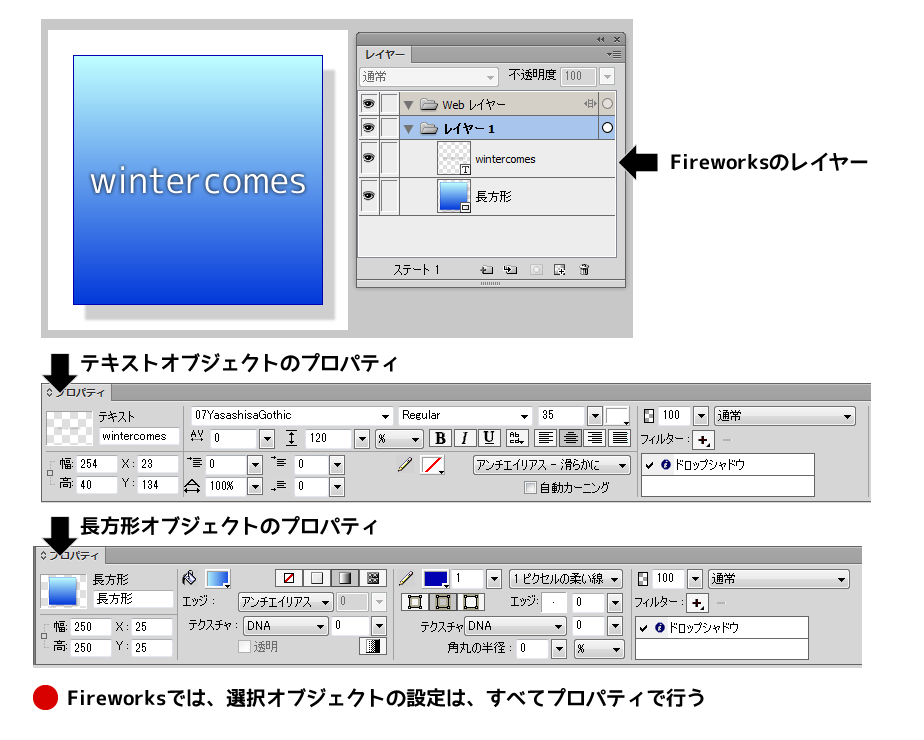
○Fireworksは、オブジェクト単位で管理
【画面】<
 >
>Fireworksは、テキスト(文字)や長方形などのオブジェクトを作成し、塗り・線・エフェクト(ドロップシャドウなどの特殊効果)は、「プロパティインスペクター」パネルに一任されています。
オブジェクトを選択して、プロパティで設定をひたすら繰り返す...やはり、わかりやすい操作です。
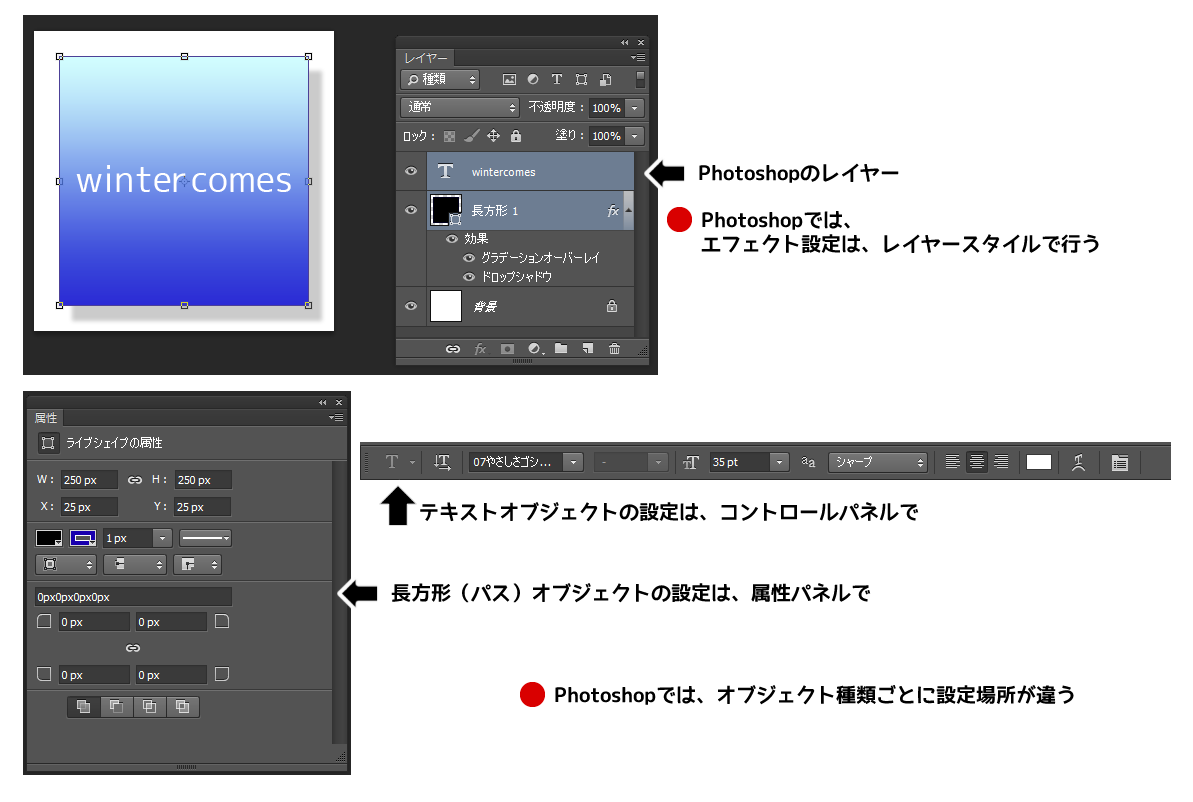
○Photoshopは、レイヤー単位で管理
【画面】<
 >
>Photoshopでは、個々のオブジェクトに対して、レイヤーが作成されます。
レイヤーを右クリック─[レイヤー効果]を実行することで、「レイヤースタイル」を指定できます。レイヤースタイルには、「グラデーションオーバーレイ」(グラデーション色で塗る)や「ドロップシャドウ」など、さまざまなエフェクトがあります。
オブジェクトごとの指定は、オブジェクトの種類によって、操作場所が異なります。テキスト設定は、コントロールパネルで行い、パスオブジェクトは、属性パネル(Photoshop CCの新機能)で行います。
馴れの問題かもしれませんが、操作場所があちこちに分かれているため、操作を覚えるまでにちょっと苦労しそうです。ですが、Fireworksの時にはなかった、さまざまな機能があり、この辺は、さすがPhotoshopの高機能なところだなと思います。
......さて、今回はここまで。
これからまだまだ、Photoshopの操作を調べて、来月12日のイベントの時に披露したいと思います。どちらのソフトも使えるようになるといいなと思います。
次回は、「Fireworks Vs. Photoshop対決!」の試合後のお話しをする予定です。イベントでお伝えしたことなどをまとめてみようと思います。
では、来月中頃にお会いしましょう!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://goo.gl/rN5Dg
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
現在、Photoshopのシェイプ・テキスト系の操作を研究中です。「これは知っといたほうがいいよ!」というコツやテクを教えてください。Photoshopのことをもっと好きになりたいんです。
Photoshopマスターの人、
(* >人< ) (○ `人´ ○) タノンマスー!
ご意見・ご要望フォームより、教えてください。
< http://goo.gl/rN5Dg
>
