こんにちは! 森和恵です。2017年、年明け一発目の出番です。
今年も、ゆるゆると綴ってゆきますので、ふんわりとおつきあいください。
先日、年の初めということで、先日のYouTube生放送↓で、年頭の抱負を語りました。
【2017年新年のご挨拶&振り返り:第44回 はざくみ&もりかずの見切り発車でいこか〜 】
今年も引き続き、コミュニケーション能力の向上に努めたいと思うのですが、昨年、『薄っぺらい人は、いい人でも話したいと思ってもらえない』ことを痛感しましたので、今年は「自分の意見を深く掘り下げ、芯を太くする」ことを抱負にしました。
な〜んて、高尚すぎる目標をかかげてみましたが、↓の本の受け売りだったりします。
【「言葉にできる」は武器になる。】
https://www.amazon.co.jp/dp/4532320755/
目先のテクニックだけでは、ダメなんですよね。人間関係ってヤツは(涙)
さてさて。今回は、Dreamweaverのお話をもう一度話します。
● Dreamweaver を使い続けててよかった
Dreamweaverとは、AdobeのWebサイトを制作する総合ツールセットです。
http://www.adobe.com/jp/products/dreamweaver.html
わたしは、「好きなAdobeは、Dreamweaver」と言い続けてきました。1998年から、19年間使い続けている愛着のあるツールです。この連載では、2015年6月15日↓のコラムで、出会いについてお話しました。
【Dreamweaverと私】
https://bn.dgcr.com/archives/20150615140100.html
わたしがWeb業界に入った頃から、いまでは制作手法もさまがわりしました。動作の速い高機能なエディターで、コードをガシガシ書いて、タスクランナーを用いてガッツリコードを生成する…なんて、「えっ? わたし、プログラムが嫌でこの業界に来たのに、また同じようなことするんですか……」と泣きたくなるような環境になっています。
そういうのが好きな人はいいんですよ。はい。
でも、コマンドラインでコンパイラー使って、C言語とかやって卒業プログラムを作って、悪夢のようにうなされて、もうこんなこと絶対したくない! と思っている私にとっては、時代が逆行しているとしか思えなくて。
ぶっちゃけいうと、コーディングするのは、ページを作るために必要な手段であって、望んでしたい作業ではありません。できれば、テキストをどうのこうのするようなのではなくて、極力WYSIWYGな人間に優しいツールがあればいいのにと思っています。
そんな理由で、わたしが、Dreamweaverを使い続けて19年。
「え? いまどき、ドリ使ってるの?」と言われても、使い続けました。
そして、Dreamweaverがうまれてから、今年で20年。
先日発表された、最新バージョン Dreamweaver CC2017で、最新のコーディング環境に対応したツールに生まれ変わったそうです。
エディターは一新されてイマドキになり、レスポンシブにも、Sassにも、対応したそうです。
それを受けて、20周年記念イベントが開催されることになりました。
【CSS Nite LP51「Reboot Dreamweaver」】
http://cssnite.jp/lp/lp51/
Dreamweaverが大好きな10人の方々が集まり、新しい機能や昔から愛されている機能を紹介します。
なんと光栄なことに、私も出演することになりました。Dreamweaverを使い続けていて、本当によかった。
私は、【忘れがち、実は使えていない Dreamweaverの便利機能】というタイトルで、実際の制作工程に沿って“Dreamweaverらしい”便利機能を紹介します。
昔からあるもの、変わってしまったもの、新しく追加されたものの中から、忘れられていたり、誤解されているけど本当はよい機能などを紹介します。
このイベント、募集開始からかなり反響がよく、残席50をあっという間に切ってしまいました。Dreamweaverが愛されているのが伝わってきて、とても嬉しいです。
東京方面のデジクリを読んで頂いているかた、ぜひ当日お会いしましょう!(フォローアップ参加という、録画を後から閲覧できる参加方法もありますよ)
● CSSデザイナーパネルでCSSを調べ修正する
ということで、Dreamweaverの20周年を記念して、3回ぐらいに渡って、このコラムで“イマドキのDreamweaver機能”を紹介します。
まず、お話したいのがCSSデザイナーパネルです。
Web制作の仕事で意外に多いのが、CSSを調べたり、指定し直したりする修正作業ですよね。新規に作るのとは違い、気の重くなる作業です。
他者が作ったWebページって、独特のクセがあって、調べても「なんやねん!この○○!」と言いたくなることもしばしばありますよね。
では、自分で作ったページなら、調べる必要はないと思いきや、一年ぐらい前に作ったページだと、どんな風に指定したのか忘れていたりして、修正する前に調べるところから始めることも多いのではないでしょうか?
Dreamweaverでは、“CSSデザイナーパネル”を使うことで、簡単にその部分のCSSを調べ、修正することができます。
今回は、このパネルを紹介がてら、小手調べに少し試してみましょうか。Dreamweaver CC2017があれば、さくっと試していただけますので、一緒にやってみましょう。
まずは、Dreamweaverを起動して、添付の“スターターテンプレート→基本レイアウト→単一ページ”でページを作ります。
こうして作成したページのヘッダー部分の水色を別の色に変えてみましょう。
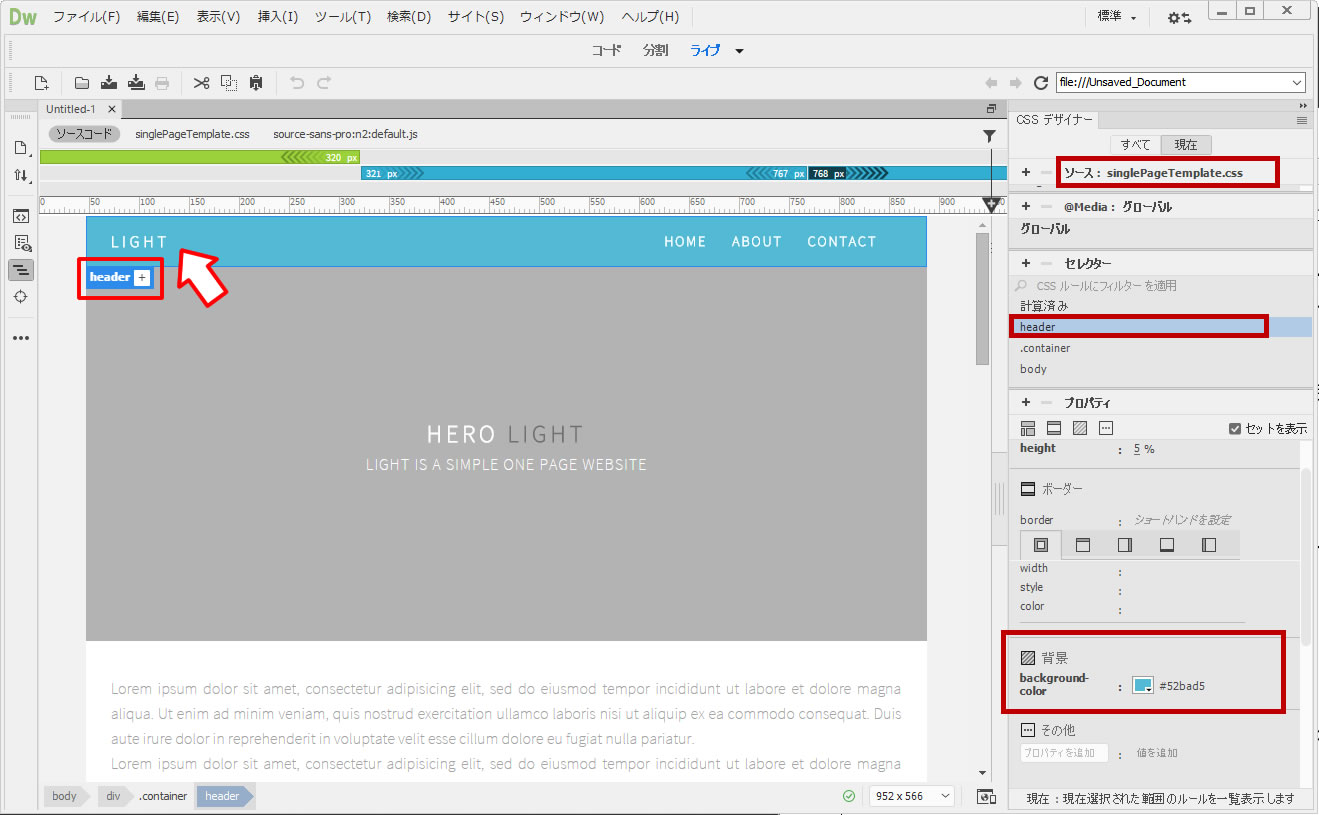
では、一枚目↓の画面を見つつ、操作を説明しますね。

まずは、水色がどのCSSで指定されているかを調べます。ライブビューの状態で、調べたい部分をクリックします。すると、ヘッダー部分のボックスに<header>タグが使用されていることがわかります。
そのまま、右側の“CSSデザイナー”パネルを【現在】に切り替えます。セレクターの項目に、この箇所に適用されているCSSのセレクターが並びます。一番上にあるタグセレクター“header”を選んだ状態で、その下を確認します。
プロパティを見ると『背景 background-color:#52bad5』と表示されていて、ここで水色が指定されていることが一目でわかります。
では、色をかえてみましょうか。雰囲気を変えたくないので、トーン(明度・彩度)はそのまま、色合いだけを緑に変更します。
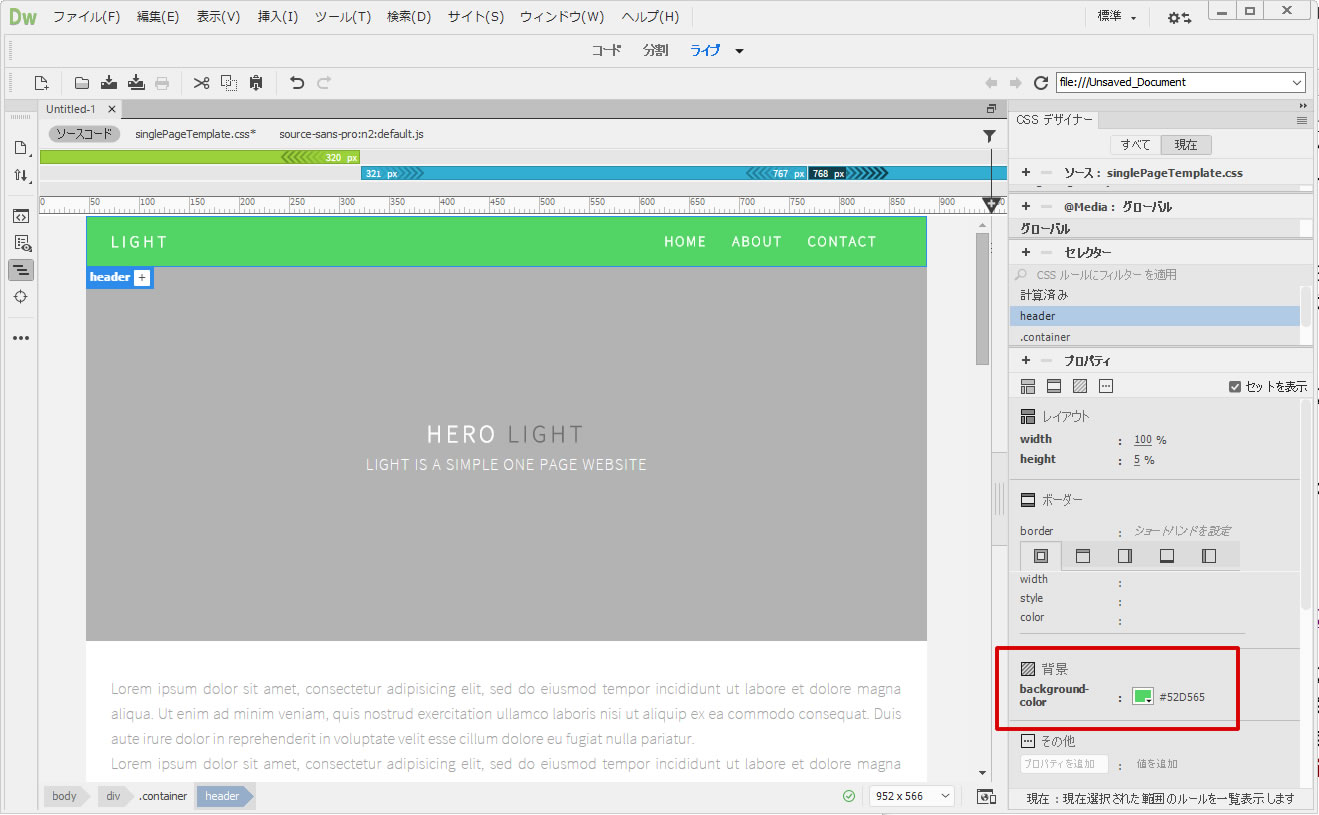
次に、二枚目↓の画面を見てください。

先ほどのプロパティ『背景 background-color:#52bad5』の部分にある、水色のカラーアイコンをクリックすると、カラーを変更するダイアログが表示されます。
ダイアログには、HSB(色合い・彩度・明度)を調整するバーが並んでいます。一番左側の色合いを変更するバーを少し下げて緑色に設定し、パネルを閉じると背景色の変更が完成です。

コードをまったく見ずに、更新がかけられました。しかも、他人が作成したページなのに、すぐに該当箇所をつきとめられましたね。
もちろん、最低限のコーディングの知識は必要になりますが、こんな感じで使えるのなら、ちょっと敷居が下がった気がしませんか?
……と今回はここまで。。短めでスミマセン。
次回も、こんな感じでDreamweaverネタをご紹介しようかと思っております。
・ライブビューを乗りこなす
・テンプレート機能の復権
などなど、今度お話しすることをこちらで一足お先に紹介しますね。
ご期待くださいませませ。
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
site: http://r360studio.com
mail: r360studio@gmail.com
Twitter: http://twitter.com/r360studio
2月に二日間でまるっと覚えるHTML&CSSの講座を開催します。
気になる方は、わんことにゃんこの仲良しなバナーからどうぞ。
http://r360studio.com/seminar/
